Bootstrap and Parcel
Parcelを使ってBootstrapのCSSとJavaScriptをプロジェクトに取り込み、バンドルする方法の公式ガイドです。

設定
Bootstrapを使ったParcelプロジェクトをゼロから構築するため、実際に始める前にいくつかの前提条件と前段階があります。このガイドでは、Node.jsをインストールし、ターミナルをある程度使いこなしていることが必要です。
-
プロジェクトフォルダを作成し、npmを設定します。
my-projectフォルダを作成し、npmが対話的な質問ばかりしてくるのを避けるため、-y引数でnpmを初期化することにします。mkdir my-project && cd my-project npm init -y -
Parcelをインストールします。 Webpackのガイドとは異なり、ここではビルドツールの依存関係は1つだけです。Parcelは言語変換ツール(Sassなど)を検出すると、自動的にインストールします。この依存関係は開発用であり、本番用ではないことを示すために、
--save-devを使用しています。npm i --save-dev parcel -
Bootstrapをインストールします。 これで、Bootstrapをインストールすることができます。ドロップダウン、ポップオーバー、ツールチップの配置はPopperに依存しているので、Popperもインストールします。これらのコンポーネントを使用する予定がない場合は、ここでPopperを省略することができます。
npm i --save bootstrap @popperjs/core
これで、必要な依存関係がすべてインストールされたので、プロジェクトファイルの作成とBootstrapのインポートに取り掛かることができます。
プロジェクトの構造
すでにmy-projectフォルダを作成し、npmを初期化しました。次に、srcフォルダ、スタイルシート、JavaScriptファイルを作成し、プロジェクト構造を完成させます。my-projectから以下を実行するか、手動で以下のようなフォルダとファイル構造を作成します。
mkdir {src,src/js,src/scss}
touch src/index.html src/js/main.js src/scss/styles.scss
完成したプロジェクトは、このようなフォルダとファイル構造になります。:
my-project/
├── src/
│ ├── js/
│ │ └── main.js
│ ├── scss/
│ │ └── styles.scss
│ └── index.html
├── package-lock.json
└── package.json
この時点ですべてが正しい場所にありますが、Parcelがサーバーを起動するためにはHTMLページとnpmスクリプトが必要です。
Parcelを設定する
Dependenciesにインストールされ、プロジェクトフォルダでコーディングを開始できるようになったので、Parcelを設定してローカルでプロジェクトを実行することができます。Parcel自体は設定ファイルを必要としませんが、サーバーを起動するためにnpmスクリプトとHTMLファイルが必要です。
-
src/index.htmlファイルに記入します。 Parcelはレンダリングするためのページを必要とするので、index.htmlページを使って、CSSとJavaScriptファイルを含む基本的なHTMLを設定します。<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap w/ Parcel</title> <link rel="stylesheet" href="scss/styles.scss"> <script type="module" src="js/main.js"></script> </head> <body> <div class="container py-4 px-3 mx-auto"> <h1>Hello, Bootstrap and Parcel!</h1> <button class="btn btn-primary">Primary button</button> </div> </body> </html>ここでは、
div class="container"と<button>でBootstrapのスタイリングを少し入れて、BootstrapのCSSがWebpackで読み込まれたときに表示されるようにしています。Parcelは自動的にSassを使用していることを検知し、それをサポートするためのSass Parcelプラグインをインストールします。ただし、必要であれば、手動で
npm i --save-dev @parcel/transformer-sassを実行することも可能です。 -
Parcelのnpmスクリプトを追加します。
package.jsonを開き、scriptsオブジェクトに以下のstartスクリプトを追加します。このスクリプトでParcelの開発サーバーを起動し、distディレクトリにコンパイルした後に作成したHTMLファイルをレンダリングすることにします。{ // ... "scripts": { "start": "parcel serve src/index.html --public-url / --dist-dir dist", "test": "echo \"Error: no test specified\" && exit 1" }, // ... } -
そして、最後にParcelを起動することができます。 ターミナルにある
my-projectフォルダから、新しく追加したnpmスクリプトを実行します:npm start
このガイドの最後となる次のセクションでは、BootstrapのすべてのCSSとJavaScriptをインポートします。
Bootstrapをインポートする
BootstrapをParcelにインポートするには、2つのインポートが必要です。1つはstyles.scssに、もう1つはmain.jsにです。
-
BootstrapのCSSをインポートします。 Bootstrapの全てのソースSassを取得するには
src/scss/styles.scssに以下を追加してください。// Import all of Bootstrap's CSS @import "bootstrap/scss/bootstrap";また、必要であれば、スタイルシートを個別にインポートすることもできます。詳しくは、Sassインポートのドキュメントをご覧ください。
-
BootstrapのJSをインポートします。
src/js/main.jsに以下を追加して、BootstrapのJSを全てインポートします。PopperはBootstrapを通して自動的にインポートされます。// Import all of Bootstrap's JS import * as bootstrap from 'bootstrap'また、必要に応じてJavaScriptプラグインを個別にインポートすることで、バンドルサイズを抑えることができます:
import Alert from 'bootstrap/js/dist/alert' // or, specify which plugins you need: import { Tooltip, Toast, Popover } from 'bootstrap'Bootstrapのプラグインの使い方についてはJavaScriptのドキュメントをお読みください。
-
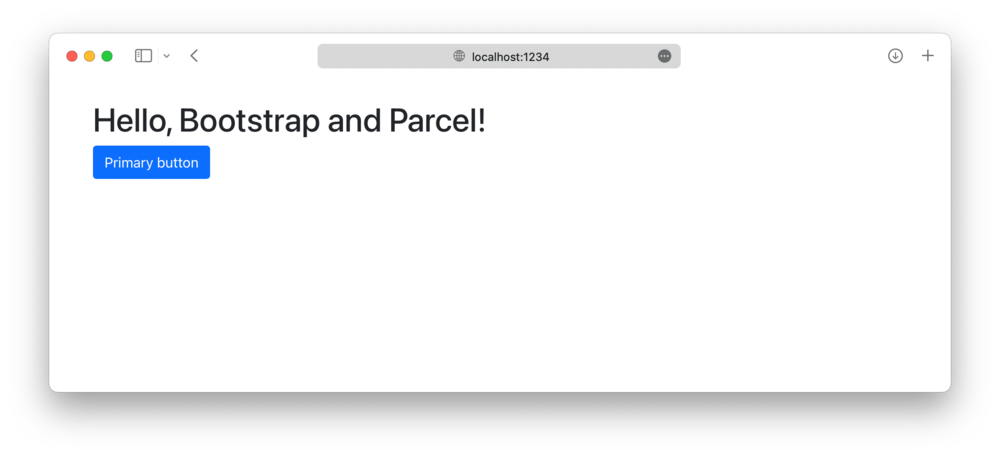
で、終了です! 🎉 BootstrapのソースであるSassとJSが完全に読み込まれ、ローカルの開発サーバーはこのような状態になりました。

これで、使用したいBootstrapコンポーネントを追加し始めることができます。カスタムSassを追加して、BootstrapのCSSとJSの必要な部分だけをインポートしてビルドを最適化する方法については、Parcelの完全なサンプルプロジェクトをチェックを必ず参照してください。
何か間違っていたり、古くなっていたりしませんか?GitHubで課題を開いてください。トラブルシューティングのヘルプが必要ですか?GitHubで検索するか、ディスカッションを開始してください。