ダウンロード Download
コンパイル済みのCSSとJavaScript、ソースコードをダウンロードするか、npm、RubyGemsなどのお気に入りのパッケージマネージャーで含めます。
コンパイル済みCSSとJS
プロジェクトに簡単に組み込める**Bootstrap v5.3.8**のすぐに使えるコンパイル済みコードをダウンロードします。これには次のものが含まれます:
- コンパイル済みで縮小されたCSSバンドル(CSSファイルの比較を参照)
- コンパイル済みで縮小されたJavaScriptプラグイン(JSファイルの比較を参照)
これには、ドキュメント、ソースファイル、またはPopperなどのオプションのJavaScript依存関係は含まれていません。
ダウンロードソースファイル
ソースSass、JavaScript、およびドキュメントファイルをダウンロードして、独自のアセットパイプラインでBootstrapをコンパイルします。このオプションには、いくつかの追加ツールが必要です:
- SassソースファイルをCSSファイルにコンパイルするためのSassコンパイラー
- CSSベンダープレフィックス用のAutoprefixer
ビルドツールの完全なセットが必要な場合、それらはBootstrapとそのドキュメントの開発に含まれていますが、独自の目的には適していない可能性があります。
ソースをダウンロード例
例をダウンロードして確認したい場合は、すでに構築された例を入手できます:
例をダウンロードCDN via jsDelivr
jsDelivrを使用してダウンロードをスキップし、Bootstrapのコンパイル済みCSSとJSのキャッシュバージョンをプロジェクトに配信します。
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.8/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-64UC4BEhTGwk3eGpak4nO2jqtl7liTS+juXkSJ2gPAQPmlClQO7s5UgCeR6US48g" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.8/dist/js/bootstrap.bundle.min.js" integrity="sha384-jdSIJTK9l6XwXj3RixpVDXtMcA2bFd9O81RlLAwhpr2oXRqvQP88rr16IeFXTgFE" crossorigin="anonymous"></script>
コンパイル済みJavaScriptを使用していて、Popperを個別に含めることを希望する場合は、できればCDN経由でJSの前にPopperを追加してください。
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js" integrity="sha384-I7E8VVD/ismYTF4hNIPjVp/Zjvgyol6VFvRkX/vR+Vc4jQkC+hVqc2pM8ODewa9r" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.8/dist/js/bootstrap.min.js" integrity="sha384-L0XZBFD+a5R/Q+jXRJXW+YY6nKl+MBLAye9ktyaUBtVGzgUqd6RLzfYvnkfwyaJV" crossorigin="anonymous"></script>
代替CDN
jsDelivrを推奨しており、ドキュメント自体でも使用しています。ただし、特定の国や環境などの場合によっては、cdnjsやunpkgなどの他のCDNプロバイダーを使用する必要がある場合があります。
これらのCDNプロバイダーでも同じファイルを見つけることができますが、URLが異なります。cdnjsの場合、この直接Bootstrapパッケージリンクを使用して、Bootstrapの任意のバージョンの各distファイルのすぐに使えるHTMLスニペットをコピーして貼り付けることができます。
特定のファイルのSRIハッシュが異なる場合、そのCDNのファイルを使用しないでください。これは、ファイルが他の誰かによって変更されたことを意味します。
同じ長さのハッシュ(例:sha384とsha384)を比較する必要があることに注意してください。そうでない場合、異なることが予想されます。
そのため、SRI Hash Generatorのようなオンラインツールを使用して、特定のファイルのハッシュが同じであることを確認できます。
または、OpenSSLがインストールされていると仮定して、CLIから同じことを実現できます。例:
openssl dgst -sha384 -binary bootstrap.min.js | openssl base64 -A
パッケージマネージャー
最も人気のあるパッケージマネージャーのいくつかを使用して、Bootstrapのソースファイルをほぼすべてのプロジェクトに取り込みます。パッケージマネージャーに関係なく、公式のコンパイル済みバージョンと一致するセットアップには、Bootstrapは**SassコンパイラーとAutoprefixerが必要です**。
npm
npmパッケージを使用して、Node.jsベースのアプリにBootstrapをインストールします:
npm install bootstrap@5.3.8
const bootstrap = require('bootstrap')またはimport bootstrap from 'bootstrap'は、すべてのBootstrapのプラグインをbootstrapオブジェクトにロードします。
bootstrapモジュール自体は、すべてのプラグインをエクスポートします。パッケージのトップレベルディレクトリの下にある/js/dist/*.jsファイルをロードすることで、Bootstrapのプラグインを個別に手動でロードできます。
Bootstrapのpackage.jsonには、次のキーの下にいくつかの追加メタデータが含まれています:
sass- BootstrapのメインSassソースファイルへのパスstyle- デフォルト設定を使用してコンパイルされたBootstrapの非縮小CSS(カスタマイズなし)へのパス
npmでスタータープロジェクトを使ってBootstrapを始めましょう! Sass & JSサンプルテンプレートリポジトリに移動して、自分のnpmプロジェクトでBootstrapをビルドしてカスタマイズする方法を確認してください。Sassコンパイラ、Autoprefixer、Stylelint、PurgeCSS、Bootstrap Iconsが含まれています。
yarn
yarnパッケージを使用して、Node.jsベースのアプリにBootstrapをインストールします:
yarn add bootstrap@5.3.8
Yarn 2+(別名Yarn Berry)はデフォルトでnode_modulesディレクトリをサポートしていません:Sass & JS exampleを使用するには、いくつかの調整が必要です:
yarn config set nodeLinker node-modules # node_modules linkerを使用
touch yarn.lock # 空のyarn.lockファイルを作成
yarn install # 依存関係をインストール
yarn start # プロジェクトを開始
Bun
Bun CLIを使用して、BunまたはNode.jsベースのアプリにBootstrapをインストールします:
bun add bootstrap@5.3.8
RubyGems
Bundler(推奨)とRubyGemsを使用して、RubyアプリにBootstrapをインストールします。Gemfileに次の行を追加してください:
gem 'bootstrap', '~> 5.3.8'
または、Bundlerを使用していない場合は、次のコマンドを実行してgemをインストールできます:
gem install bootstrap -v 5.3.8
詳細については、gemのREADMEを参照してください。
Composer
Composerを使用して、BootstrapのSassとJavaScriptをインストールおよび管理することもできます:
composer require twbs/bootstrap:5.3.8
NuGet
.NET Frameworkで開発している場合、NuGetを使用して、BootstrapのCSSまたはSassとJavaScriptをインストールおよび管理することもできます。NuGetはコンパイル済みコード用に設計されており、フロントエンドアセット用ではないため、新しいプロジェクトではlibmanまたは別の方法を使用する必要があります。
Install-Package bootstrap
Install-Package bootstrap.sass
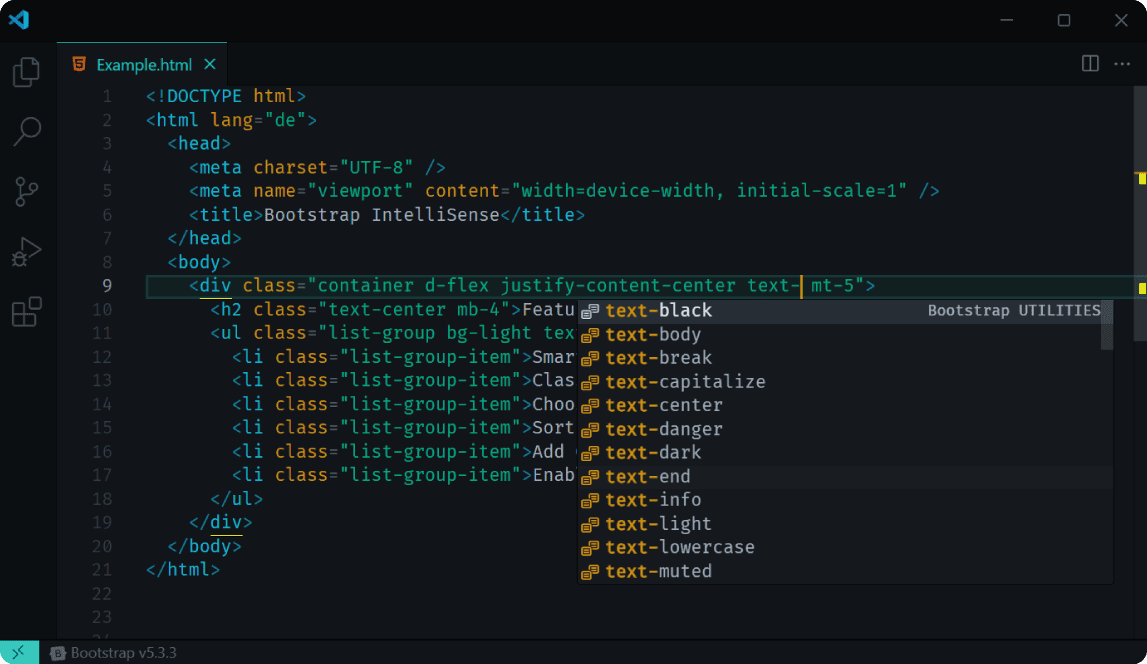
IntelliSense拡張機能

Visual Studio Code用のコミュニティが管理するIntelliSense拡張機能をインストールして、Bootstrapクラスのインテリセンス自動補完を取得します。
VS Code Marketplaceで表示