Starters
Functional examples of using Bootstrap in common JS frameworks like Webpack, Parcel, Vite, and more you can edit in StackBlitz.
CDN starter
Instantly include Bootstrap's compiled CSS and JavaScript via the jsDelivr CDN.
Sass & JS
Use npm to import and compile Bootstrap's Sass with Autoprefixer and Stylelint, plus our bundled JavaScript.
Sass & ESM JS
Import and compile Bootstrap's Sass with Autoprefixer and Stylelint, and compile our source JavaScript with an ESM shim.
Bootstrap color modes
Import and compile Bootstrap's Sass with Stylelint, and the Bootstrap color modes.
Bootstrap Icons
Import and compile Bootstrap's Sass with Stylelint, PurgeCSS, and the Bootstrap Icons web font.
React
Import and bundle Bootstrap's source Sass and JavaScript with React, Next.js, and React Bootstrap.
スニペット
既存のコンポーネントやユーティリティをベースに、カスタム CSSなどで構築するサイトやアプリの共通パターンです。

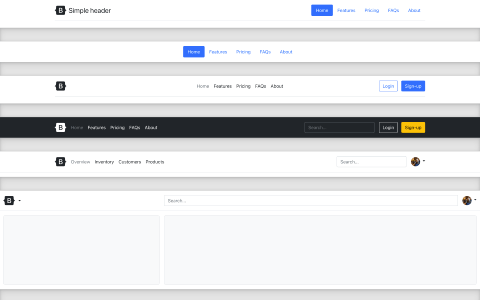
Headers
ヘッダーコンポーネントで、ブランディング、ナビゲーション、検索などを表示できます。

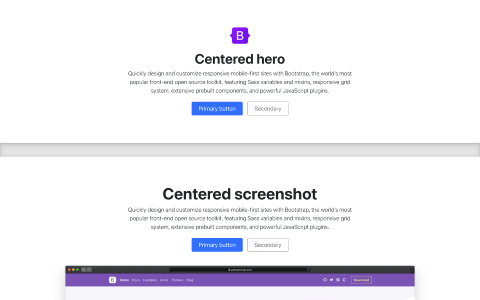
Heroes
ホームページでは、行動喚起を明確にしたヒーローを登場させ、ステージを作りましょう。

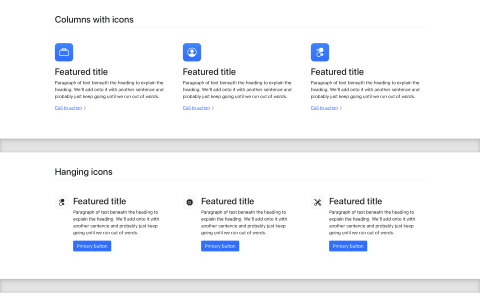
Features
マーケティングコンテンツで、特徴やメリットなどを説明します。

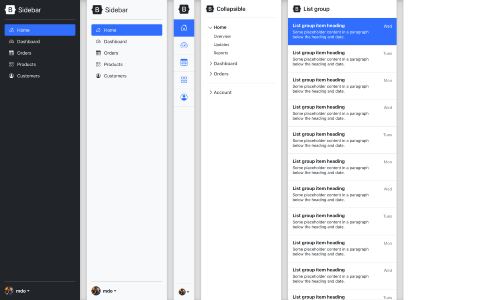
Sidebars
オフキャンバスやマルチカラムレイアウトに最適な、一般的なナビゲーションパターンです。

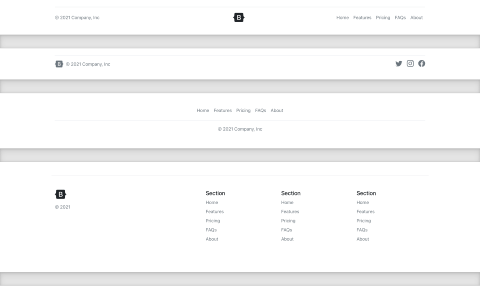
Footers
大小さまざまなフッターで、すべてのページを力強く仕上げます。

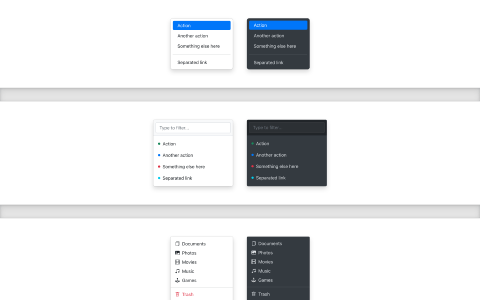
Dropdowns
フィルター、アイコン、カスタムスタイルなどを使って、ドロップダウンを強化することができます。

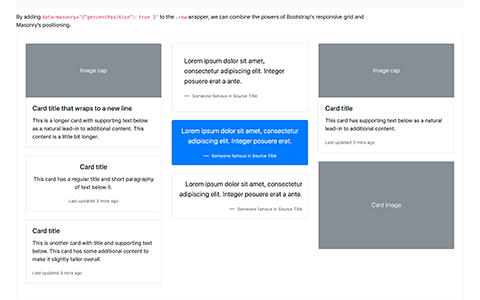
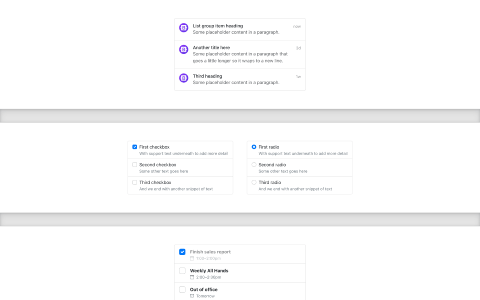
List groups
あらゆるコンテンツに対応するユーティリティやカスタムスタイルで、リストグループを拡張できます。

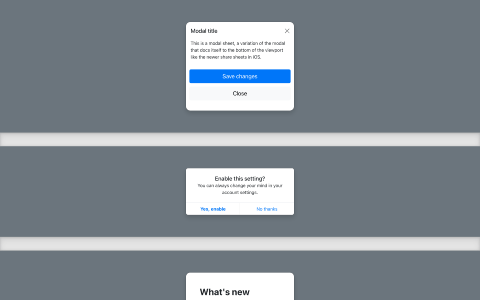
Modals
機能紹介からダイアログまで、あらゆる目的に対応できるようにモーダルを変形させます。
カスタムコンポーネント
Bootstrapをすぐに使い始めることができ、フレームワークに追加するためのベストプラクティスを示す、まったく新しいコンポーネントとテンプレートです。

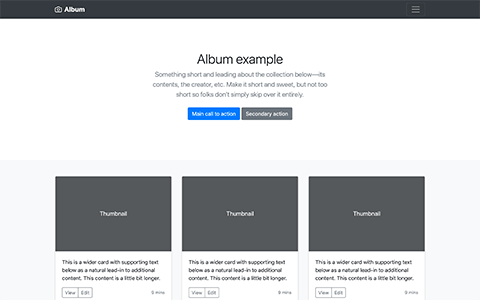
Album
フォトギャラリーやポートフォリオなどに最適なシンプルな1ページテンプレートです。

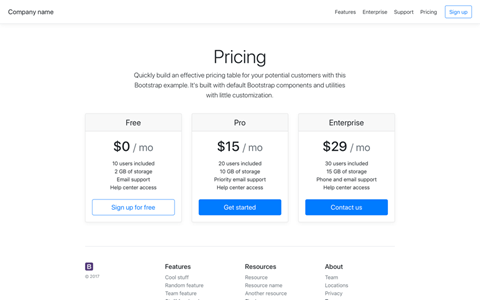
Pricing
カードで構築され、カスタムヘッダーとフッターを備えた価格ページの例です。

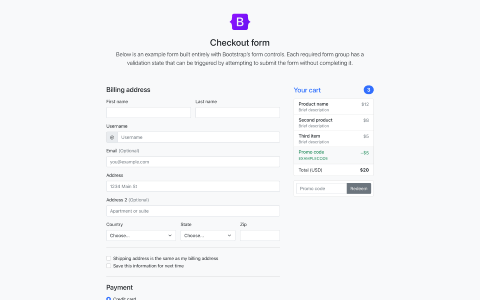
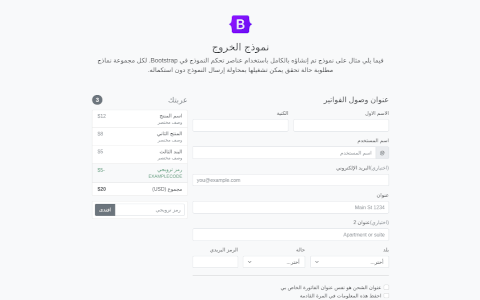
Checkout
カスタムチェックアウトフォームで、フォームコンポーネントとそのバリデーション機能を紹介します。

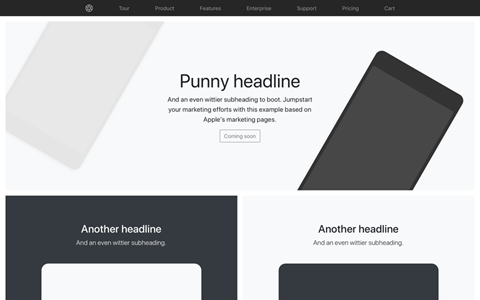
Product
製品に特化したリーンなマーケティングページで、グリッドとイメージワークを多用しました。

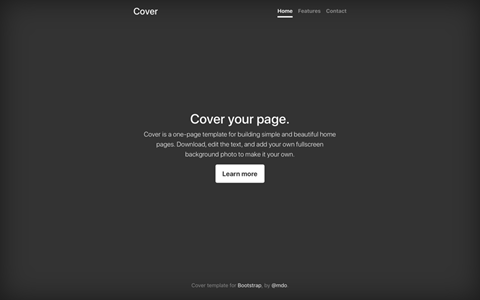
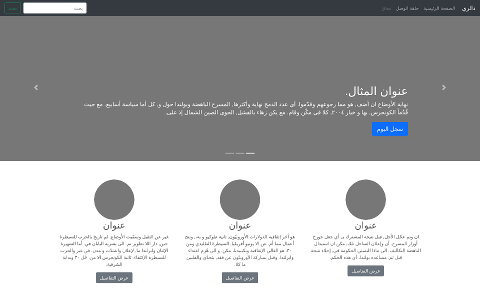
Cover
シンプルで美しいホームページを構築するための1ページテンプレートです。

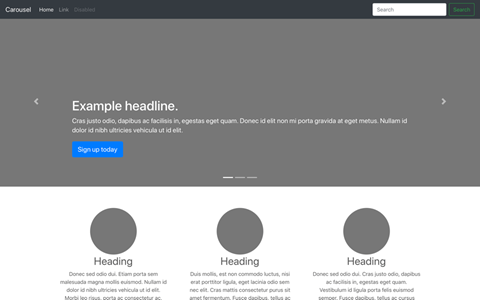
Carousel
ナビバーとカルーセルをカスタマイズし、新しいコンポーネントを追加します。

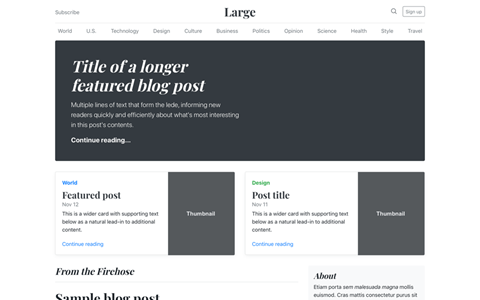
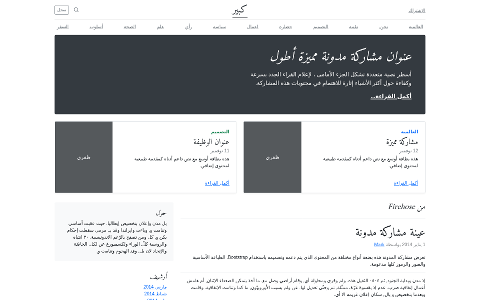
Blog
ヘッダー、ナビゲーション、フィーチャーコンテンツを備えた雑誌のようなブログテンプレートです。

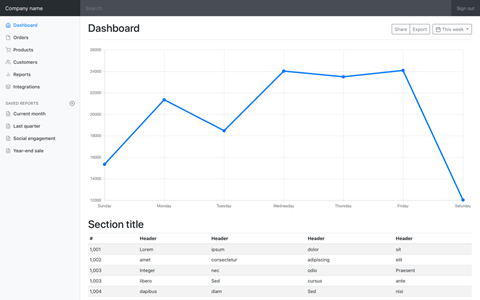
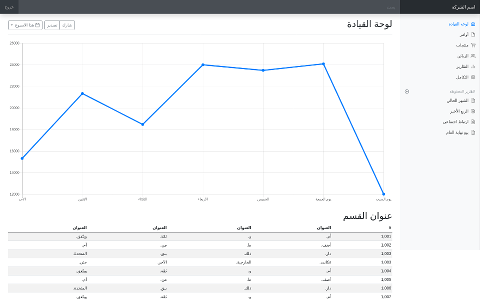
Dashboard
サイドバーとナバーが固定された、基本的な管理用ダッシュボードシェルです。

Sign-in
シンプルなサインインフォームのためのカスタムフォームレイアウトとデザインです。

Sticky footer
ページ内容が短い場合、ビューポートの下部にフッターを付けます。

Sticky footer navbar
ビューポートの下部にフッターを取り付け、上部のナビバーを固定します。

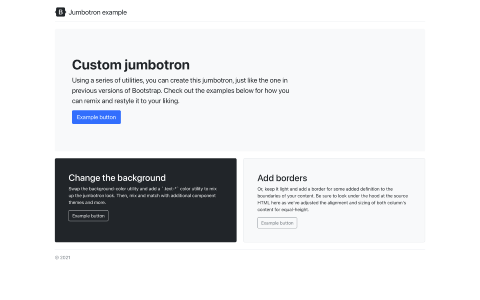
Jumbotron
Bootstrap 4のジャンボトロンを再現・強化するためのユーティリティを使用します。
フレームワーク
Bootstrapが提供するビルトインコンポーネントの使い方を実装することに重点を置いた例です。

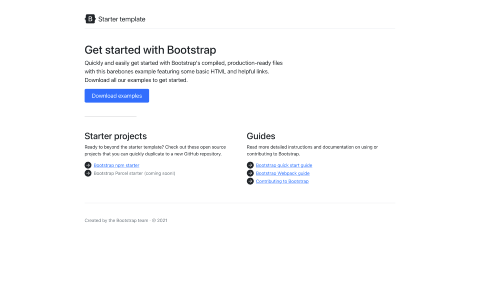
Starter template
コンパイルされたCSSとJavaScriptという基本的なものしかないです。

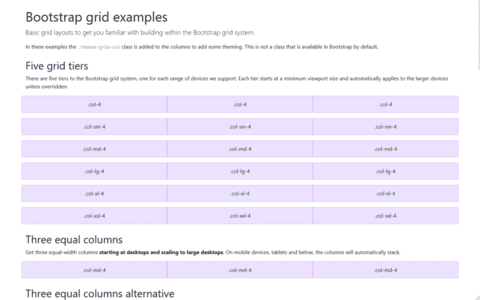
Grid
全4段のグリッドレイアウトやネストなど、複数の事例を紹介します。

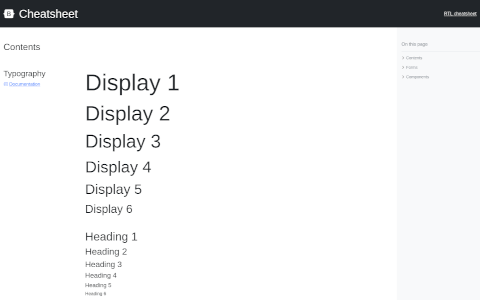
Cheatsheet
Bootstrapコンポーネントのキッチンシンクです。

Cheatsheet RTL
Bootstrapコンポーネントのキッチンシンク、RTL版です。
ナブバー
デフォルトのナバーコンポーネントを取り上げ、移動、配置、拡張の方法を紹介します。

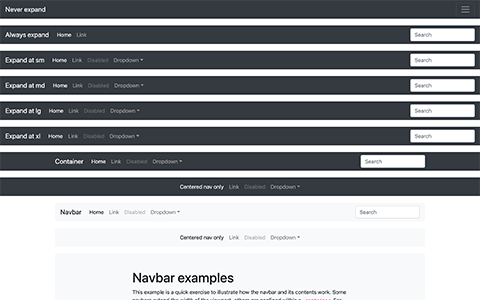
Navbars
ナビバーのすべてのレスポンシブオプションとコンテナオプションのデモです。

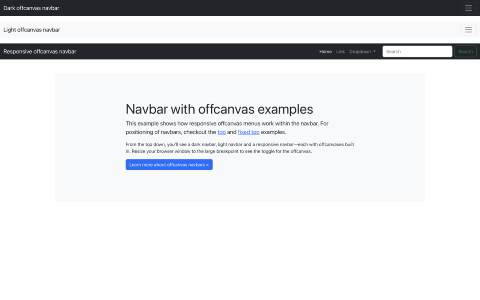
Navbars offcanvas
Navbarsの例と同じですが、offcanvasコンポーネントを使用します。

Navbar static
シングルナンバーの例:静的なトップナンバーといくつかの追加コンテンツがあります。

Navbar fixed
固定されたトップナンバーといくつかの追加コンテンツを持つシングルナンバーの例です。

Navbar bottom
シングルナンバーの例で、ボトムナンバーといくつかの追加コンテンツがあります。

Offcanvas navbar
拡張可能なナバーは、スライド式のオフキャンバスメニューになります(当社のオフキャンバスコンポーネントは使用しません)。
RTL
BootstrapのRTLバージョンを、カスタムコンポーネントの変更例でご覧ください。
RTLはまだ実験的なもので、フィードバックによって進化していきます。何かお気づきの点や、改善点をご提案ください。

Album RTL
フォトギャラリーやポートフォリオなどに最適なシンプルな1ページテンプレートです。

Checkout RTL
カスタムチェックアウトフォームで、フォームコンポーネントとそのバリデーション機能を紹介します。

Carousel RTL
ナビバーとカルーセルをカスタマイズし、新しいコンポーネントを追加します。

Blog RTL
ヘッダー、ナビゲーション、フィーチャーコンテンツを備えた雑誌のようなブログテンプレートです。

Dashboard RTL
サイドバーとナバーが固定された、基本的な管理用ダッシュボードシェルです。