
Bootstrapで高速で
レスポンシブなサイトを構築しよう
パワフルで拡張性の高い、機能満載のフロントエンドツールキットです。Sassでビルドしてカスタマイズし、あらかじめ用意されたグリッドシステムとコンポーネントを利用し、強力なJavaScriptプラグインでプロジェクトに命を吹き込むことができます。
npm i bootstrap@5.3.0現在 v5.3.0 · ダウンロード · v4.5.xドキュメント · すべてのリリース

パワフルで拡張性の高い、機能満載のフロントエンドツールキットです。Sassでビルドしてカスタマイズし、あらかじめ用意されたグリッドシステムとコンポーネントを利用し、強力なJavaScriptプラグインでプロジェクトに命を吹き込むことができます。
npm i bootstrap@5.3.0現在 v5.3.0 · ダウンロード · v4.5.xドキュメント · すべてのリリース
Bootstrapを使ったビルドをすぐに始められます。CDNを使うか、パッケージマネージャでインストールするか、ソースコードをダウンロードしてください。
BootstrapのソースSassとJavaScriptファイルをnpm、RubyGems、Composer、またはMeteorでインストールします。パッケージ管理されたインストールには、ドキュメントや完全なビルドスクリプトは含まれません。また、npmテンプレートレポジトリを使用して、npm経由でBootstrapプロジェクトを素早く生成することができます。
npm install bootstrap@5.3.0gem install bootstrap -v 5.3.0より詳細な情報と追加のパッケージマネージャーについては、インストールドキュメントをお読みください。
BootstrapでコンパイルされたCSSやJSを含めるだけなら、jsDelivrを使用することができます。クイックスタートで実際に使ってみたり、サンプルを見て次のプロジェクトをスタートさせましょう。また、Popperと私たちのJSを別々に含めることも可能です。
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script>Bootstrapは、Sassを利用して、モジュール化されたカスタマイズ可能なアーキテクチャを実現しています。必要なコンポーネントだけをインポートし、グラデーションやシャドウなどのグローバルオプションを有効にし、変数、マップ、関数、Mixinsを使って独自のCSSを記述します。
スタイルシートを一つインポートすれば、CSSのあらゆる機能を使いこなすことができます。
// Variable overrides first
$primary: #900;
$enable-shadows: true;
$prefix: "mo-";
// Then import Bootstrap
@import "../node_modules/bootstrap/scss/bootstrap";
グローバルSassオプションの詳細はこちらをご覧ください。
Bootstrapをカスタマイズする最も簡単な方法-必要なCSSだけをインクルードする。
// Functions first
@import "../node_modules/bootstrap/scss/functions";
// Variable overrides second
$primary: #900;
$enable-shadows: true;
$prefix: "mo-";
// Required Bootstrap imports
@import "../node_modules/bootstrap/scss/variables";
@import "../node_modules/bootstrap/scss/variables-dark";
@import "../node_modules/bootstrap/scss/maps";
@import "../node_modules/bootstrap/scss/mixins";
@import "../node_modules/bootstrap/scss/root";
// Optional components
@import "../node_modules/bootstrap/scss/utilities";
@import "../node_modules/bootstrap/scss/reboot";
@import "../node_modules/bootstrap/scss/containers";
@import "../node_modules/bootstrap/scss/grid";
@import "../node_modules/bootstrap/scss/helpers";
@import "../node_modules/bootstrap/scss/utilities/api";
BootstrapとSassの併用について詳しく説明します。
Bootstrap5は、グローバルなテーマスタイル、個々のコンポーネント、そしてユーティリティに至るまで、CSS変数をより活用できるように、リリースごとに進化しています。色やフォントスタイルなど、何十種類もの変数を:rootレベルで提供し、どこでも使えるようにしています。コンポーネントやユーティリティでは、CSS変数が関連するクラスにスコープされ、簡単に変更することができます。
新しいスタイルを記述するには、グローバルな :root 変数のいずれかを使用します。CSS変数はvar(--bs-variableName)構文を使用し、子要素に継承させることができます。
.component {
color: var(--bs-gray-800);
background-color: var(--bs-gray-100);
border: 1px solid var(--bs-gray-200);
border-radius: .25rem;
}
.component-header {
color: var(--bs-purple);
}グローバル変数、コンポーネント変数、ユーティリティクラス変数を上書きして、Bootstrapを自分好みにカスタマイズできます。各ルールを再宣言する必要はなく、新しい変数値を指定するだけです。
body {
--bs-body-font-family: var(--bs-font-monospace);
--bs-body-line-height: 1.4;
--bs-body-bg: var(--bs-gray-100);
}
.table {
--bs-table-color: var(--bs-gray-600);
--bs-table-bg: var(--bs-gray-100);
--bs-table-border-color: transparent;
}Bootstrap5の新機能として、私たちのユーティリティは、ユーティリティAPIによって生成されるようになりました。このAPIは、機能満載のSassマップとして構築されており、迅速かつ容易にカスタマイズすることが可能です。ユーティリティ・クラスの追加、削除、変更がかつてないほど簡単にできるようになりました。ユーティリティをレスポンシブにしたり、擬似クラスのバリアントを追加したり、カスタム名をつけたりできます。
付属のユーティリティクラスをコンポーネントに適用して、下のナビゲーションの例のように、外観をカスタマイズできます。位置やサイズから色やお陰まで、何百ものクラスが用意されています。CSSの変数オーバーライドと組み合わせれば、さらに自由度が高まります。
<ul class="nav nav-pills nav-fill gap-2 p-1 small bg-primary rounded-5 shadow-sm" id="pillNav2" role="tablist" style="--bs-nav-link-color: var(--bs-white); --bs-nav-pills-link-active-color: var(--bs-primary); --bs-nav-pills-link-active-bg: var(--bs-white);">
<li class="nav-item" role="presentation">
<button class="nav-link active rounded-5" id="home-tab2" data-bs-toggle="tab" type="button" role="tab" aria-selected="true">Home</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link rounded-5" id="profile-tab2" data-bs-toggle="tab" type="button" role="tab" aria-selected="false">Profile</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link rounded-5" id="contact-tab2" data-bs-toggle="tab" type="button" role="tab" aria-selected="false">Contact</button>
</li>
</ul>
BootstrapのユーティリティAPIを使用して、同梱のユーティリティを変更したり、独自のカスタムユーティリティを作成して、あらゆるプロジェクトに対応することができます。まず Bootstrapをインポートし、次に Sassマップ関数を使用してユーティリティを変更、追加、削除します。
@import "bootstrap/scss/bootstrap";
$utilities: map-merge(
$utilities,
(
"cursor": (
property: cursor,
class: cursor,
responsive: true,
values: auto pointer grab,
)
)
);
トグル可能な隠し要素、モーダルやオフキャンバスメニュー、ポップオーバーやツールチップなど、さまざまな要素をjQueryなしで追加できます。BootstrapのJavaScriptはHTMLファーストなので、ほとんどのプラグインは、HTMLのdata属性を使って追加できます。もっとコントロールしたい? プログラムによって、個々のプラグインを組み込むことができます。
HTMLを書けるのに、なぜもっとJavaScriptを書くのか? BootstrapのほぼすべてのJavaScriptプラグインは、ファーストクラスのデータAPIを備えており、data属性を追加するだけでJavaScriptを使用することができます。
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</button>
<ul class="dropdown-menu">
<li><button class="dropdown-item" type="button">Dropdown item</button></li>
<li><button class="dropdown-item" type="button">Dropdown item</button></li>
<li><button class="dropdown-item" type="button">Dropdown item</button></li>
</ul>
</div>
モジュールとしてのJavaScript や、プログラムAPIの利用について詳しく説明します。
Bootstrapには、あらゆるプロジェクトに組み込むことができる 12種類のプラグインが用意されています。一度に全部入れることも、必要なものだけを選んで入れることもできます。
Bootstrapアイコンは、オープンソースのSVGアイコンライブラリで、1,800以上のグリフがあり、リリースごとにさらに追加されています。Bootstrapを使用しているかどうかに関わらず、あらゆるプロジェクトで使えるように設計されています。SVGとしても、アイコンフォントとしても、ベクタースケーリングとCSSによる簡単なカスタマイズが可能です。
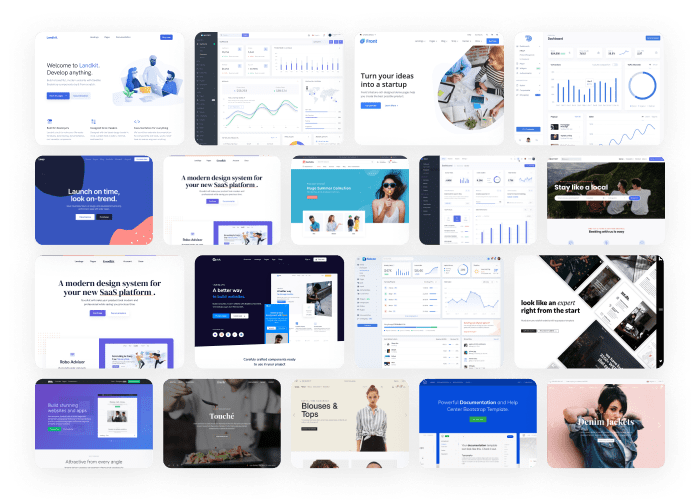
公式Bootstrapテーママーケットプレイスのプレミアムテーマで、Bootstrapを次のレベルへ引き上げましょう。テーマは、Bootstrapを独自の拡張フレームワークとして構築されており、新しいコンポーネントやプラグイン、ドキュメント、強力なビルドツールを豊富に備えています。