Custom components
Bootstrap を始めるのに役立つ, 使い方のベストプラクティスを示した最新のコンポーネントおよびテンプレートです。

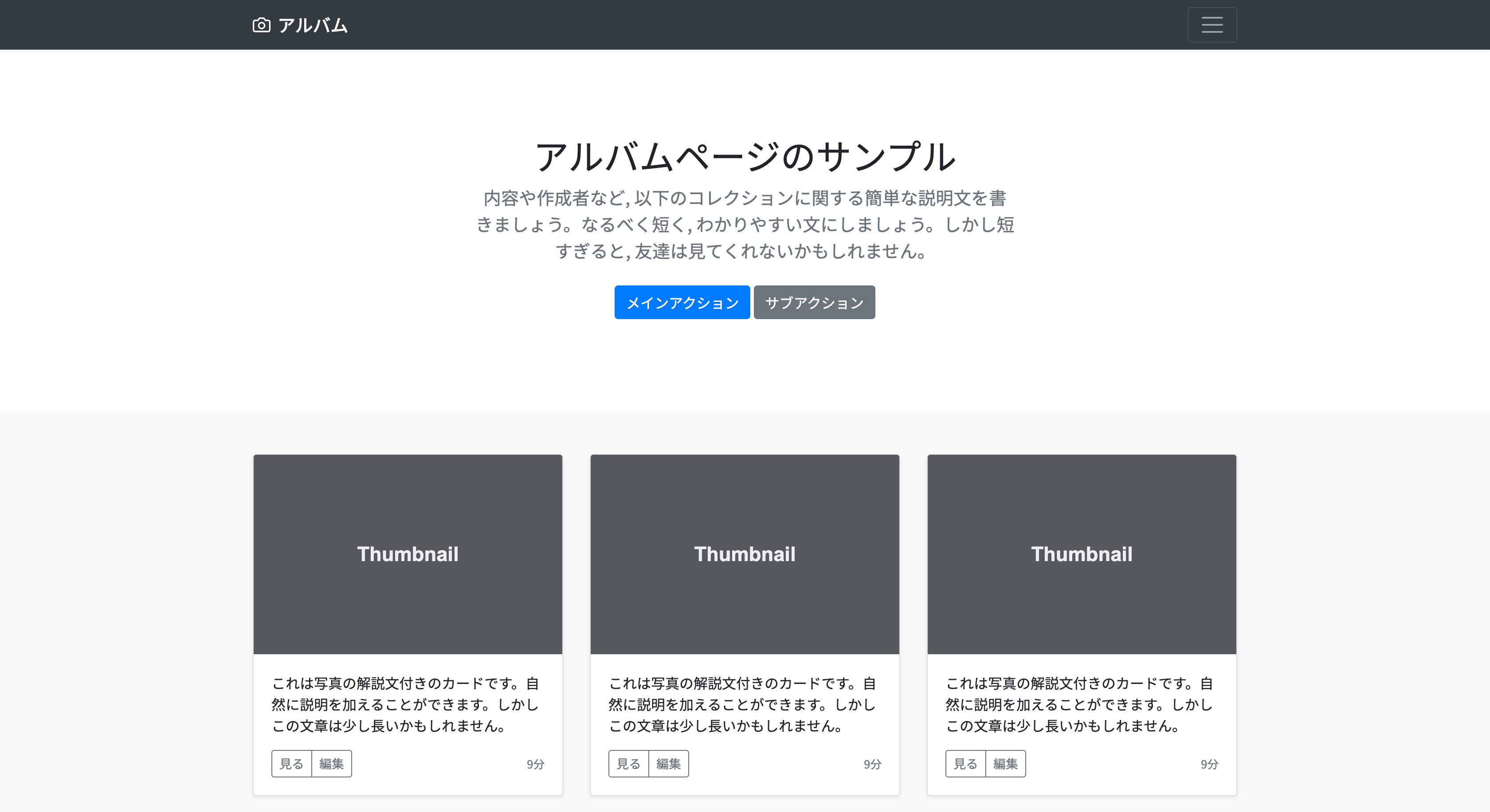
Album
フォトギャラリーやポートフォリオに利用できるシンプルなワンページテンプレートです。

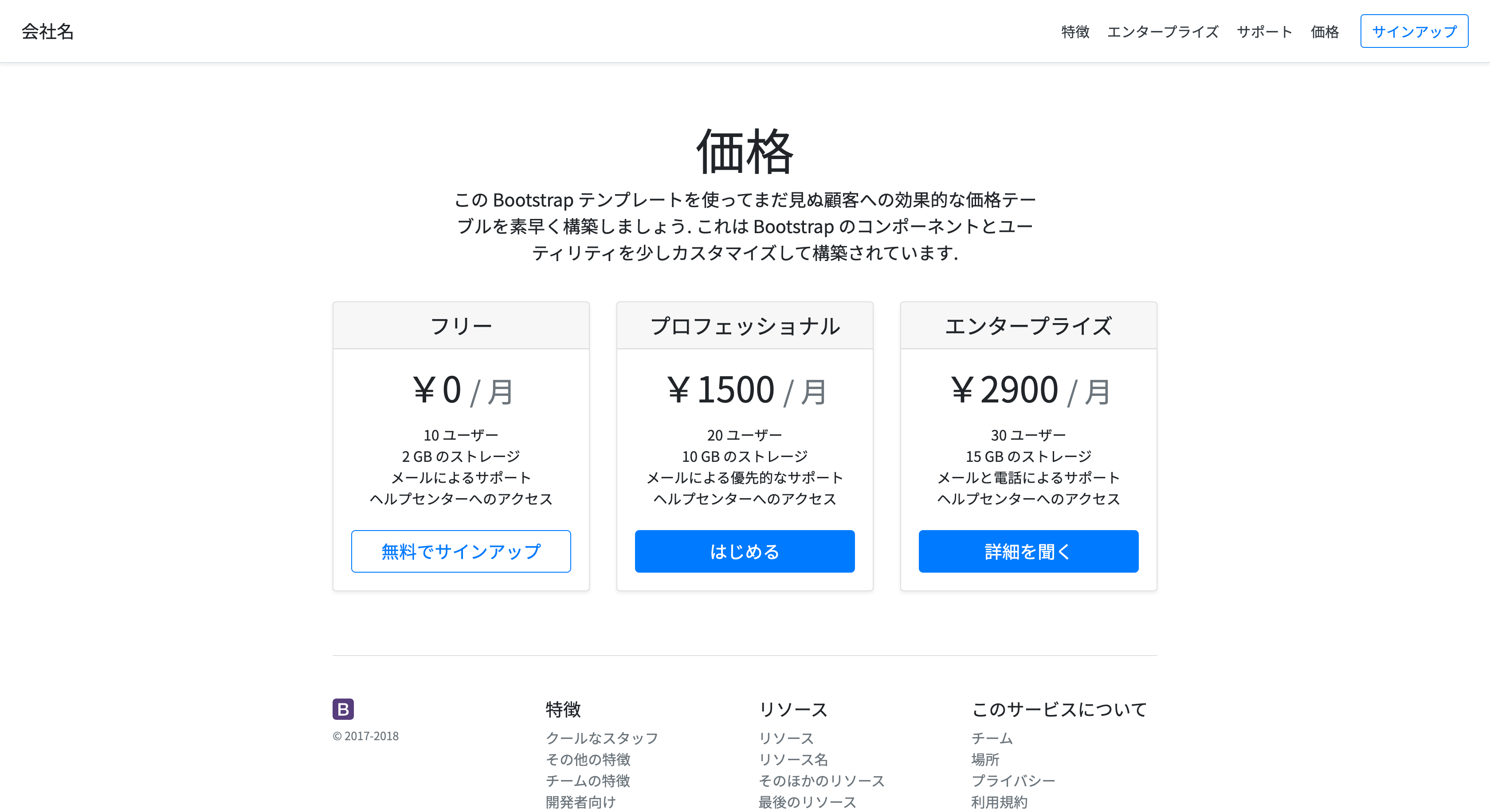
Pricing
カスタムしたヘッダーとフッター, および Cards で作られた価格ページのサンプルです。

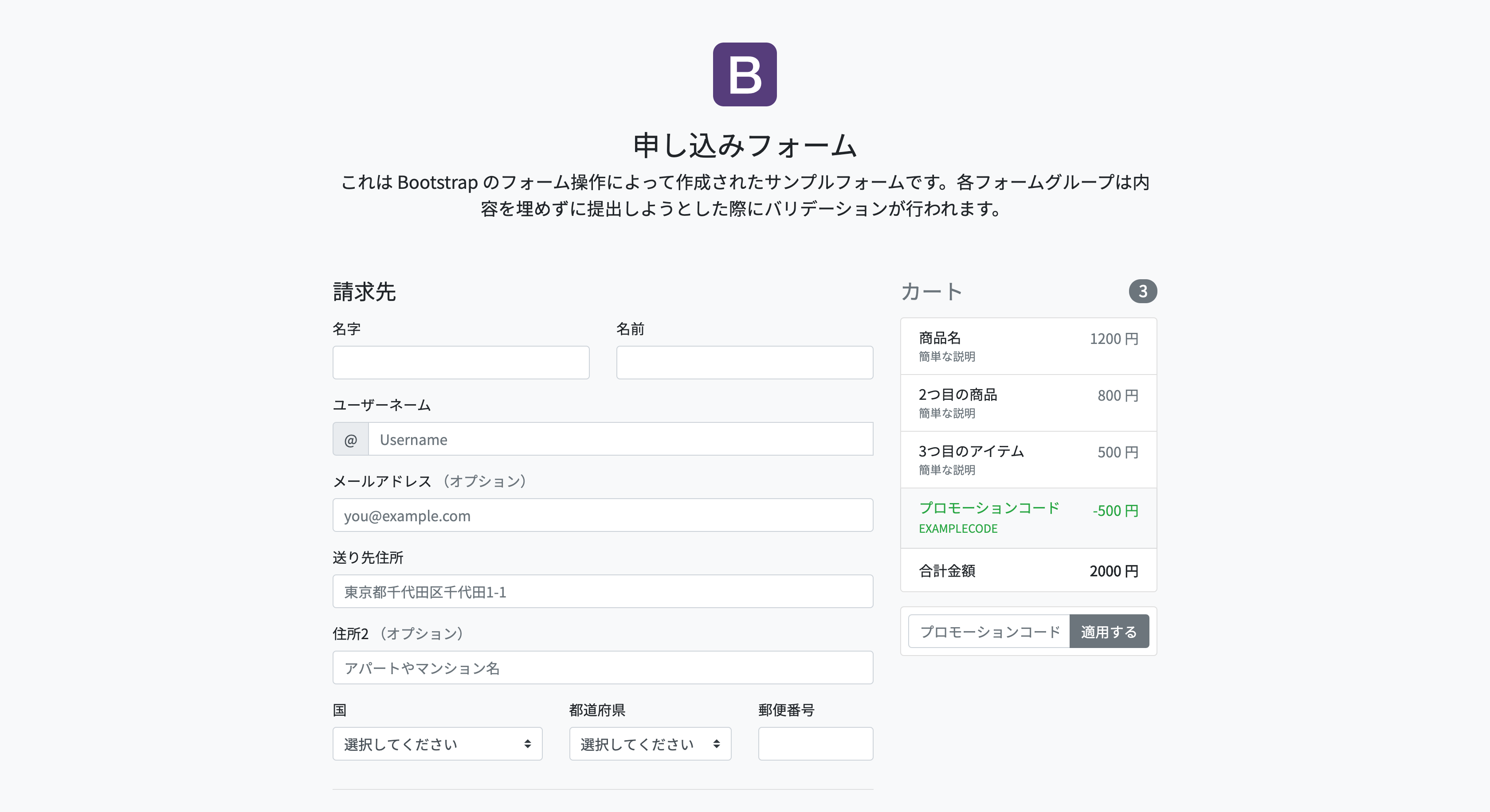
Checkout
Form とそのバリデーションの特徴を知ることができるチェックアウトページです。

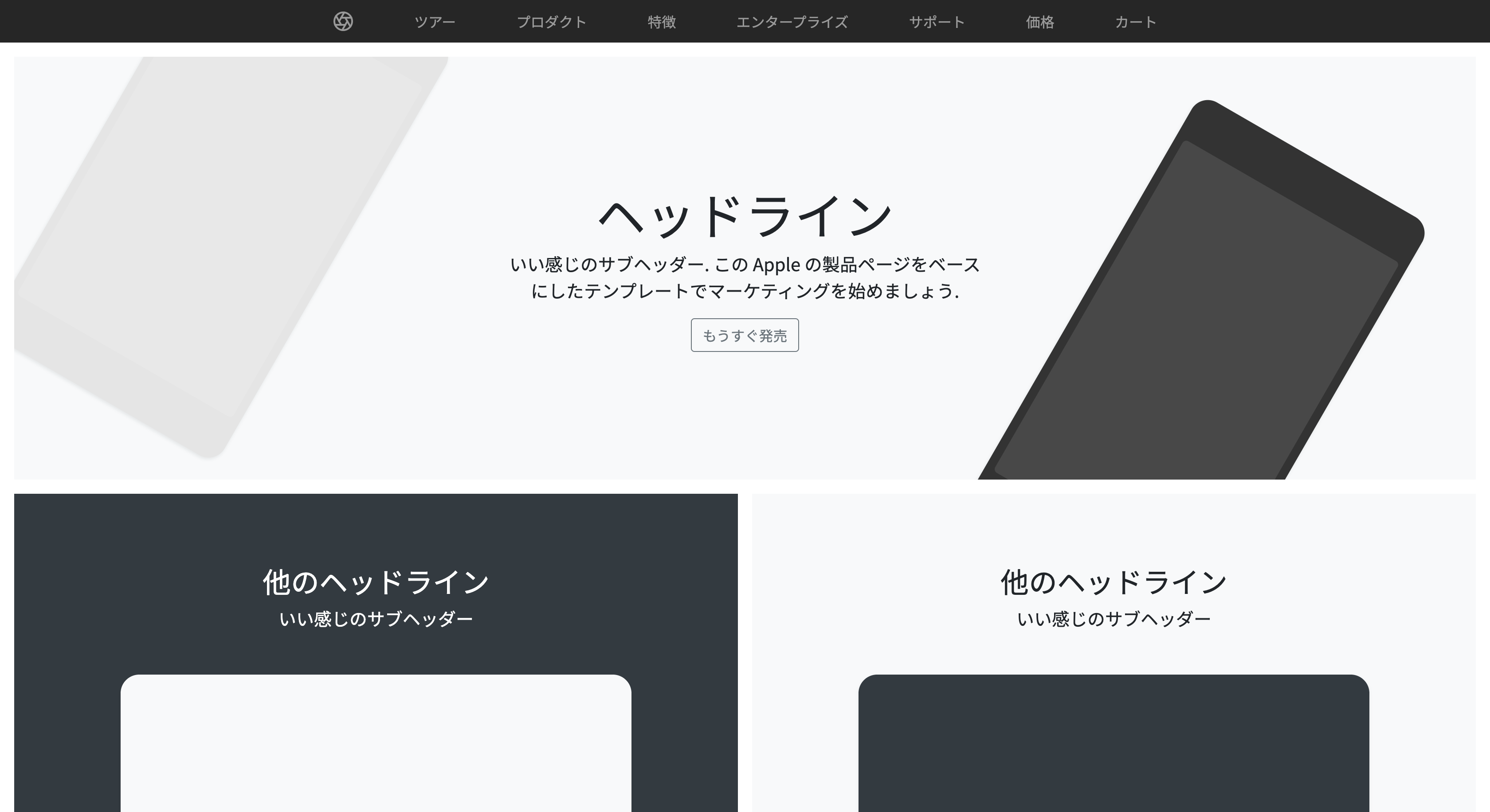
Product
幅の広いグリッドと画像を利用した, プロダクトにフォーカスした商品ページです。

Cover
シンプルで美しいホームページのワンページテンプレートです。

Carousel
navbar と carousel をカスタマイズし,さらにいくつかのコンポーネントを追加しています。

Blog
ヘッダ, ナビゲーション, コンテンツを含む雑誌のようなブログテンプレートです。

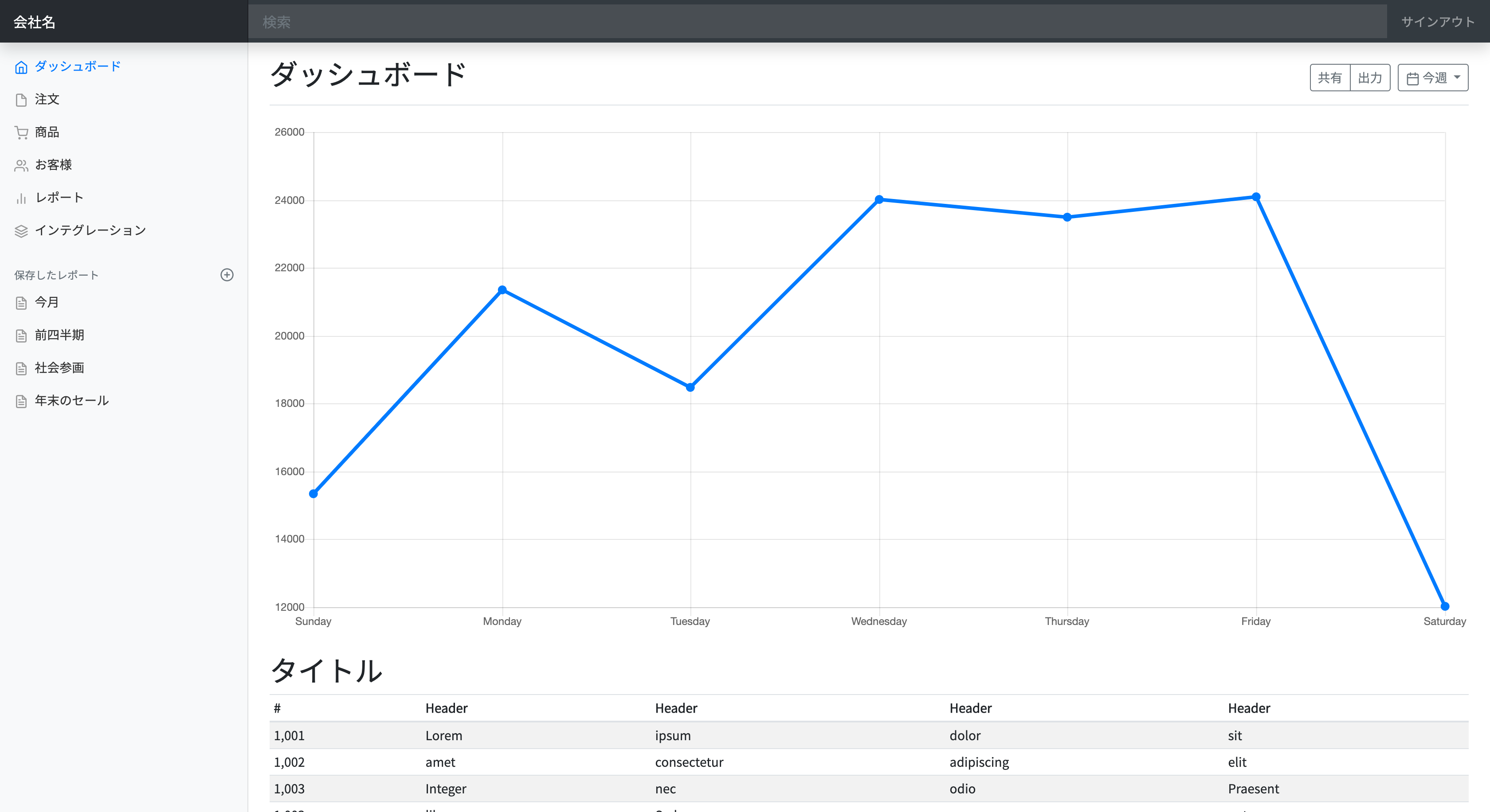
Dashboard
サイドバーとナビゲーションバーが固定された, 管理ツール向けダッシュボードのサンプルです。

Sign-in
シンプルなサインインフォームのレイアウト・デザインの例です。

Sticky footer
コンテンツが短い場合でも, フッターを viewport の下側に配置する例です。

Sticky footer navbar
navbar を画面上に固定しつつ, フッターを viewport の下側に配置する例です。
Framework
Bootstrap が提供するコンポーネントの実装例です。

Starter template
基本となる, コンパイルされた CSS と JavaScript です。

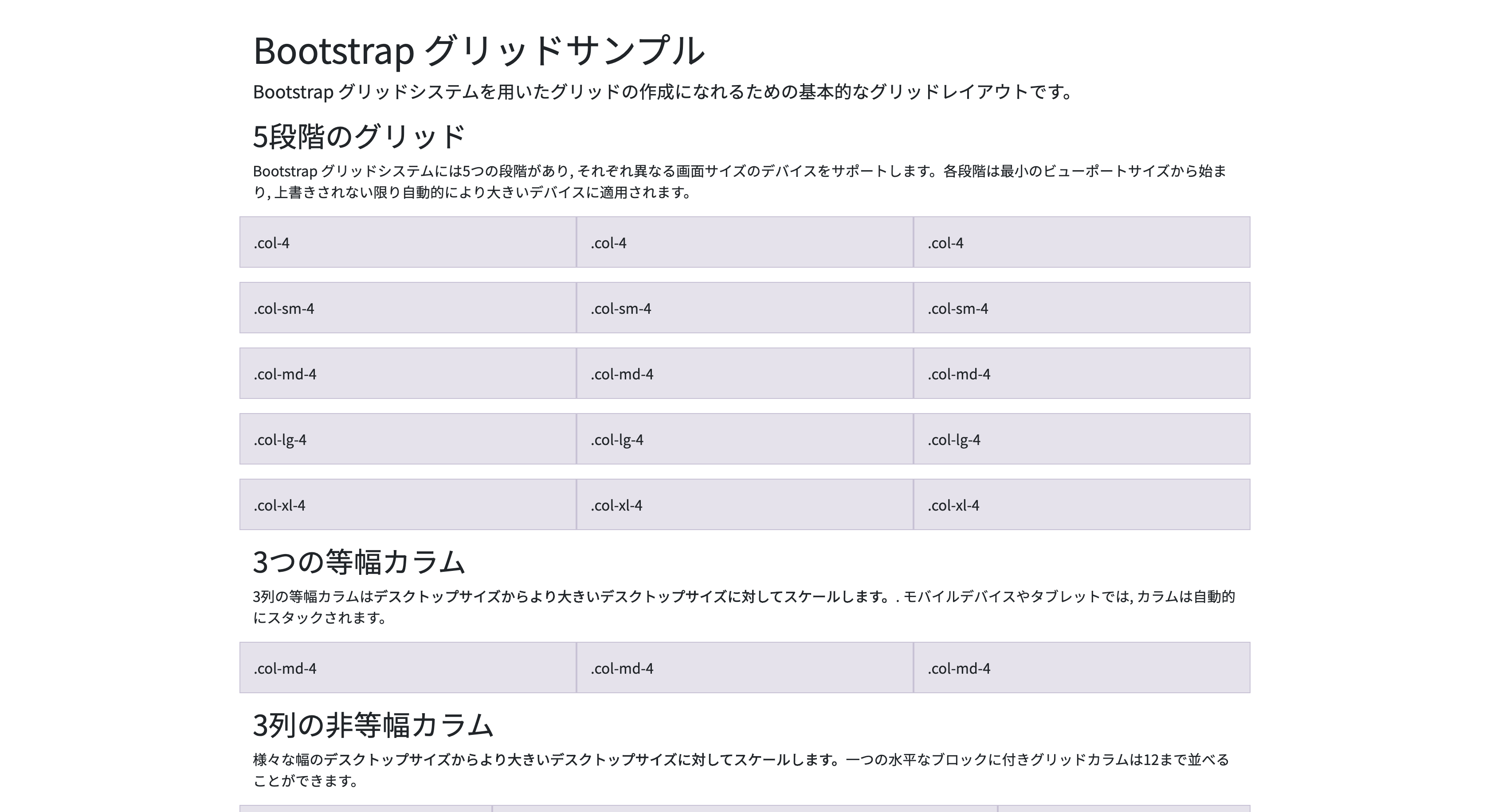
Grid
グリッドクラスやネストなど, グリッドレイアウトの実装例です。

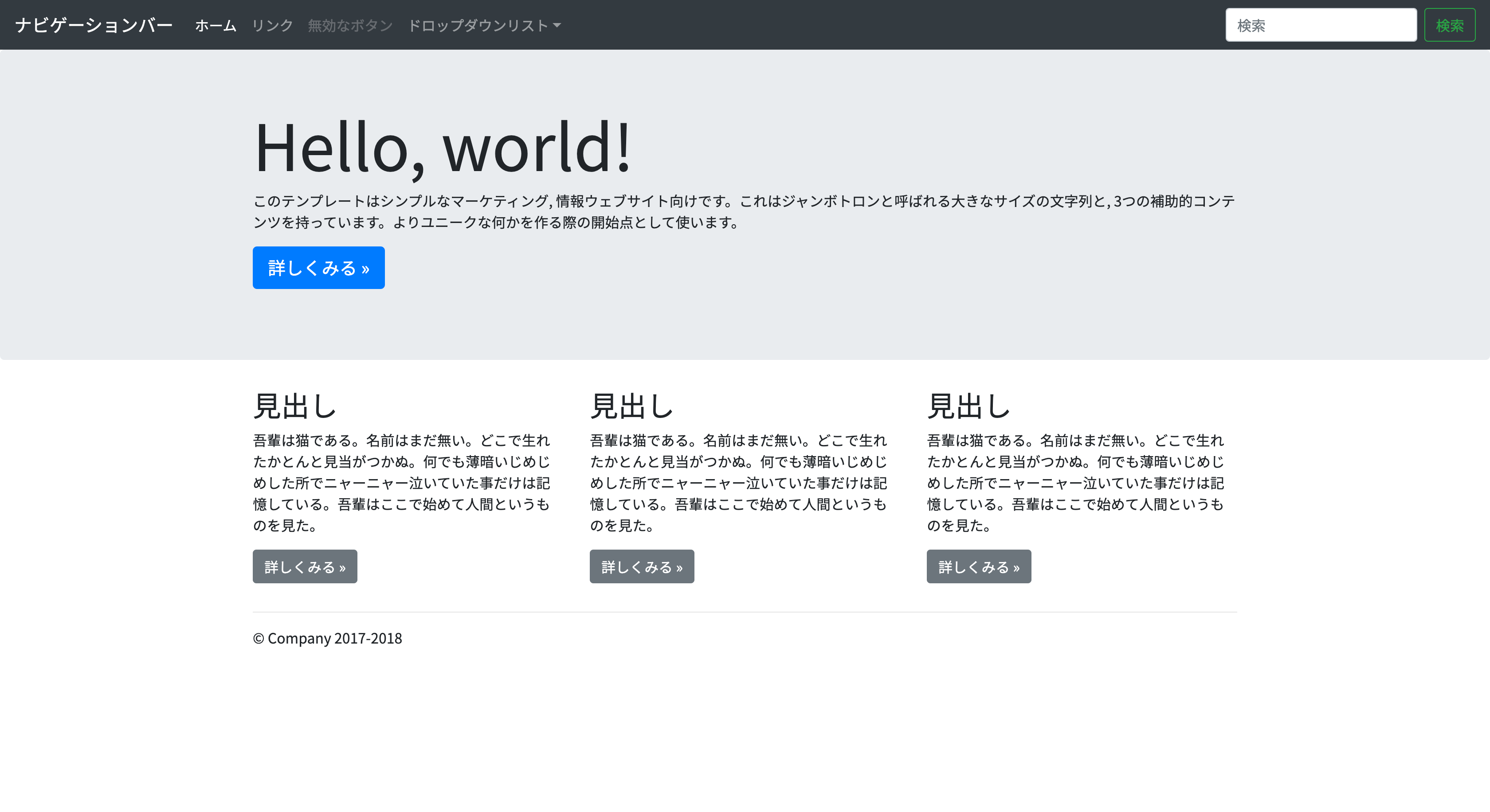
Jumbotron
navbar と基本的なグリッドカラムを用いた Jumbotron です。
Navbars
デフォルトの navbar コンポーネントがどのように動き,配置され,拡張されるかを示します。

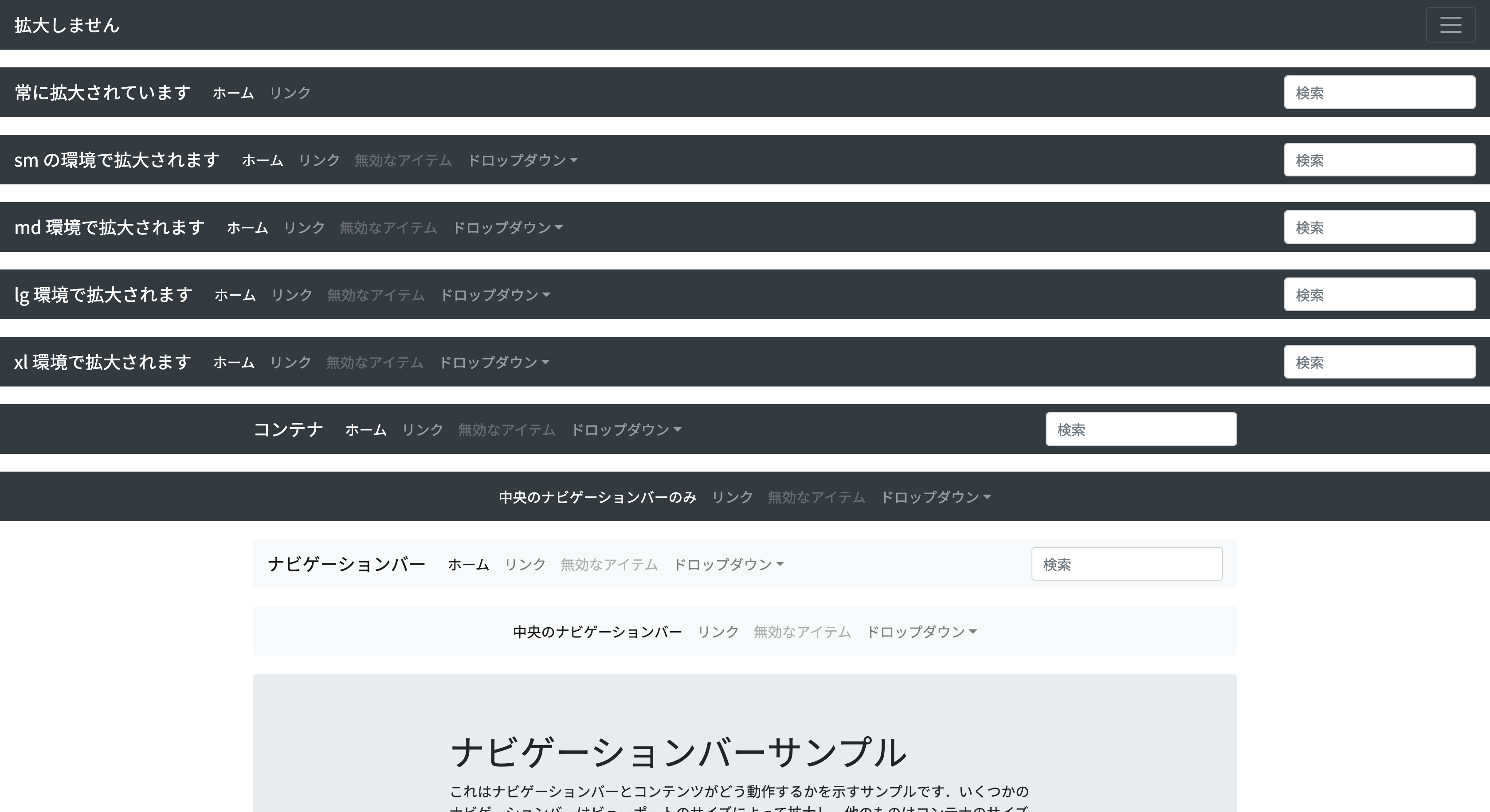
Navbars
navbar の全てのレスポンシブ設定およびコンテナ設定のデモンストレーションです。

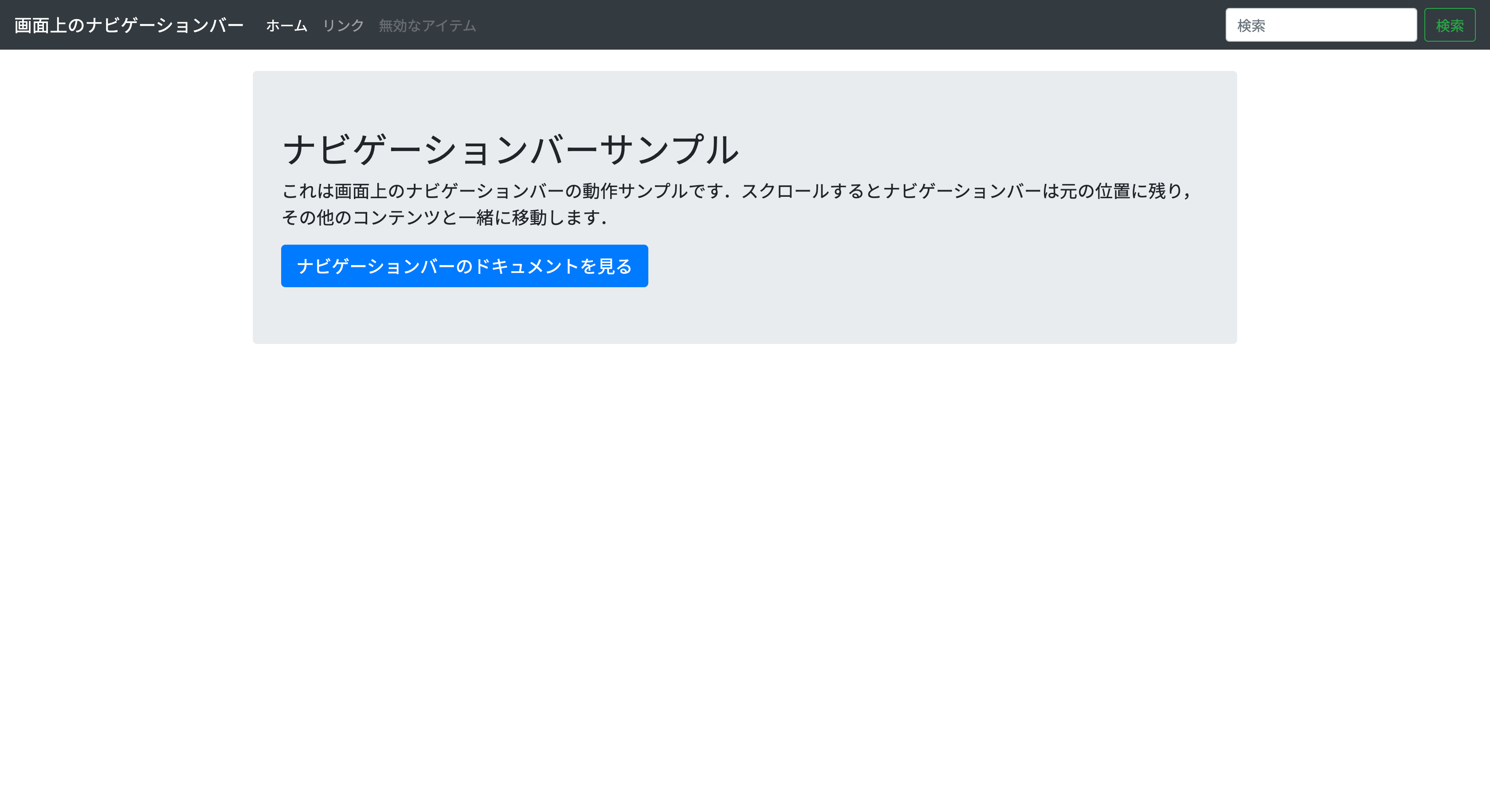
Navbar static
ページ上に static に配置される, カスタマイズした navbar の例です。

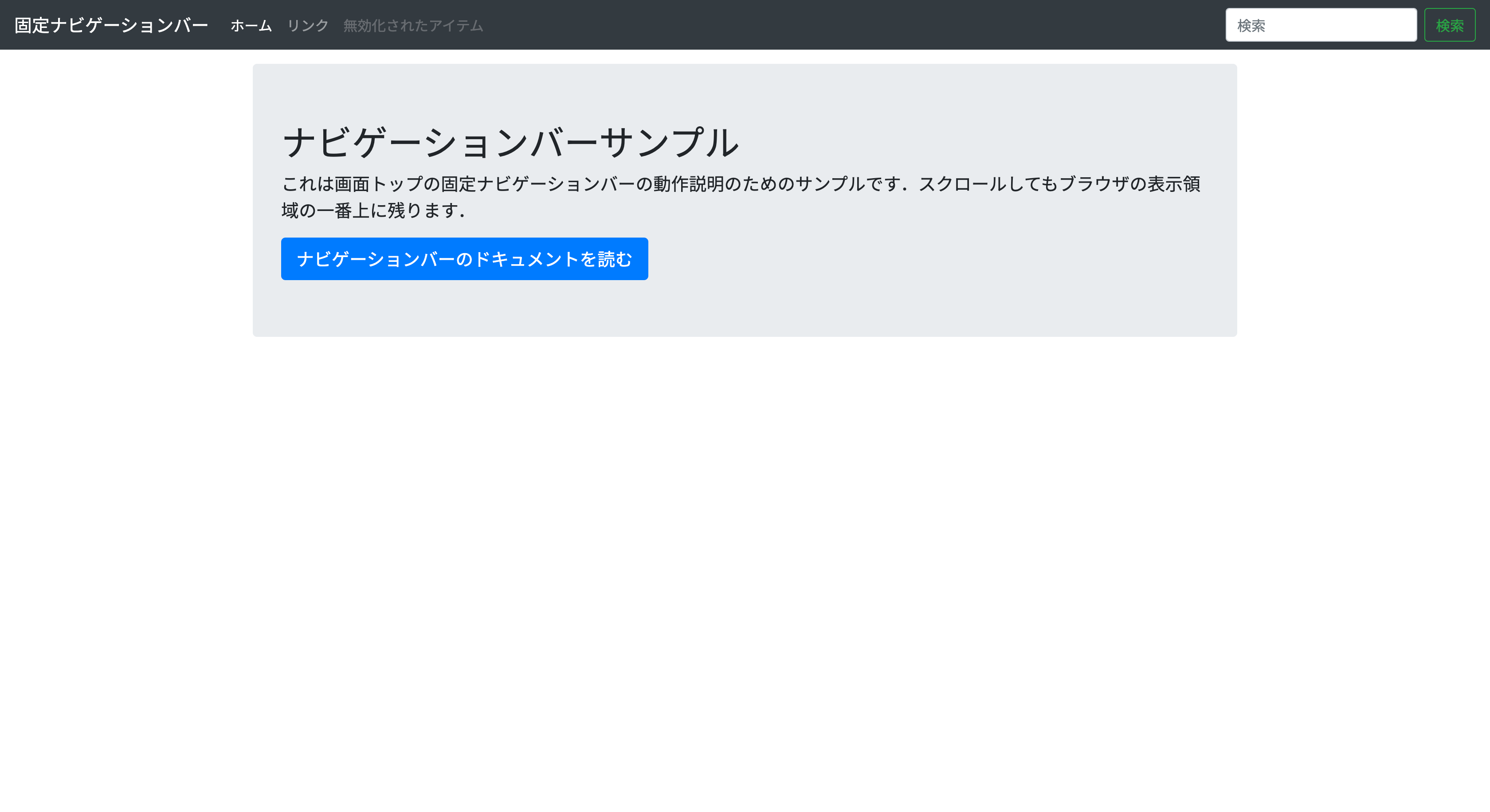
Navbar fixed
画面の上に固定される, カスタマイズした navbar の例です。

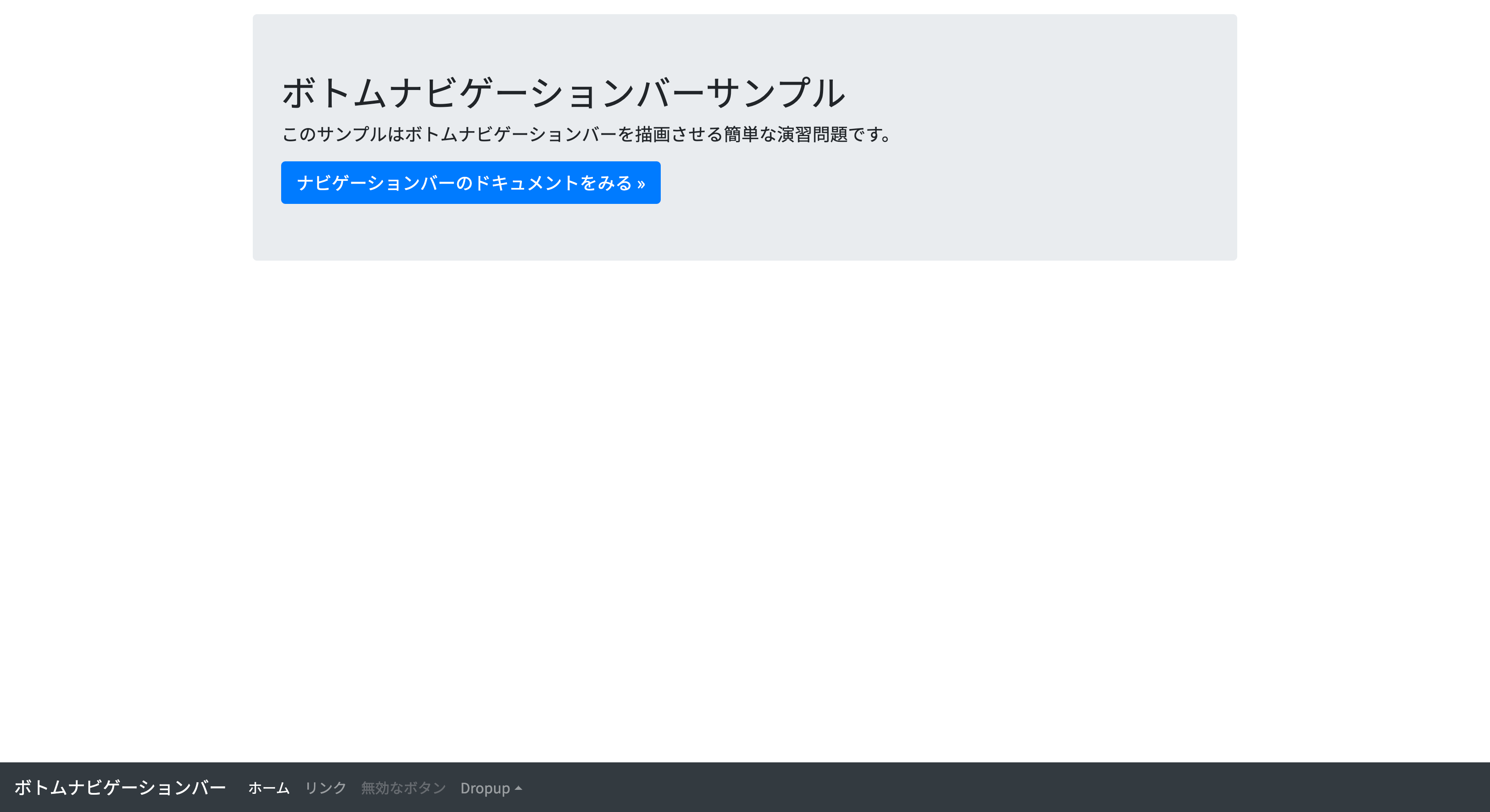
Navbar bottom
画面の下に固定される, カスタマイズした navbar の例です。
Experiments
将来に対応した特徴や手法のサンプルです。

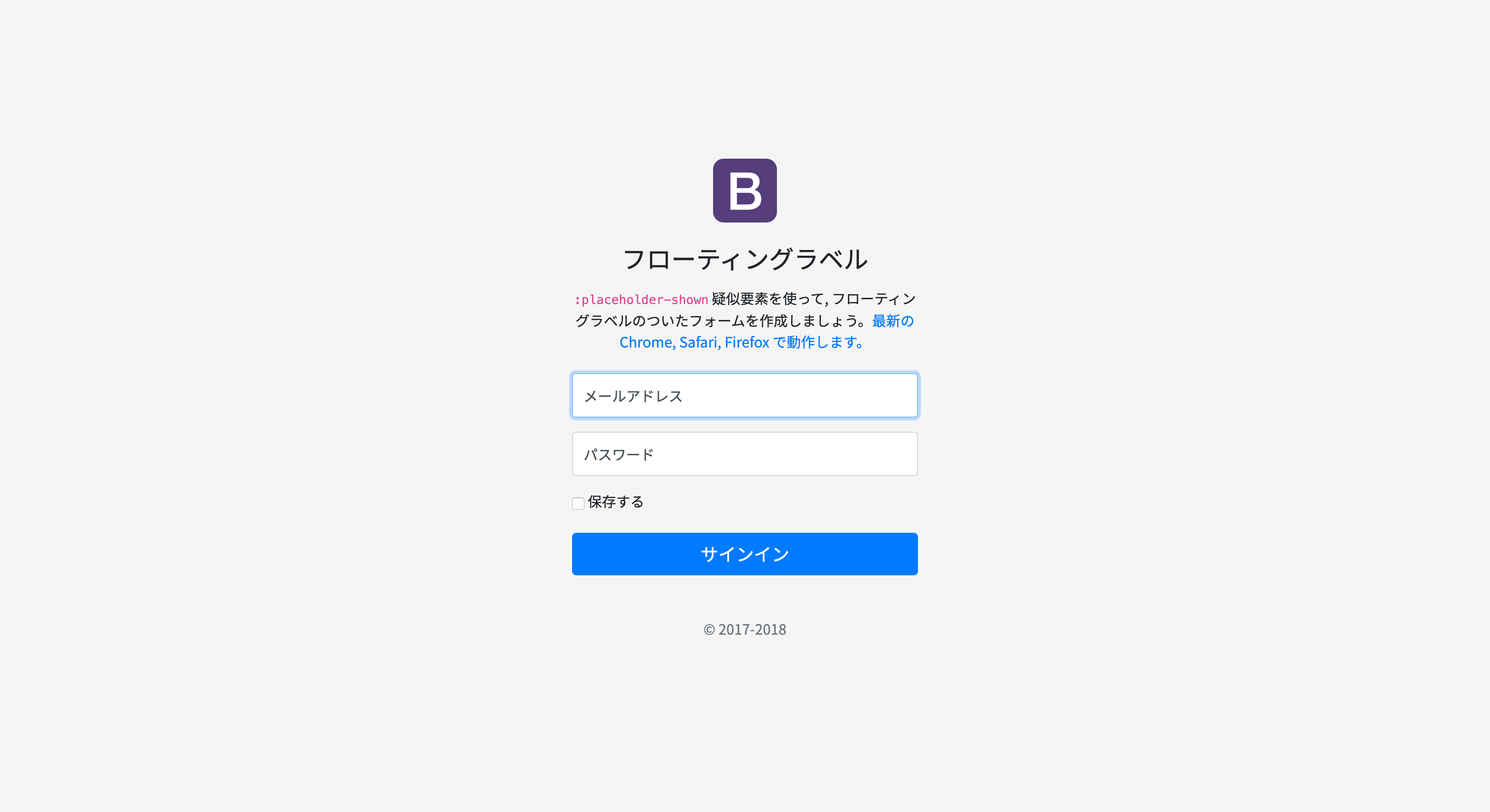
Floating labels
入力欄に floating labels を用いた, 美しくシンプルなフォームです。

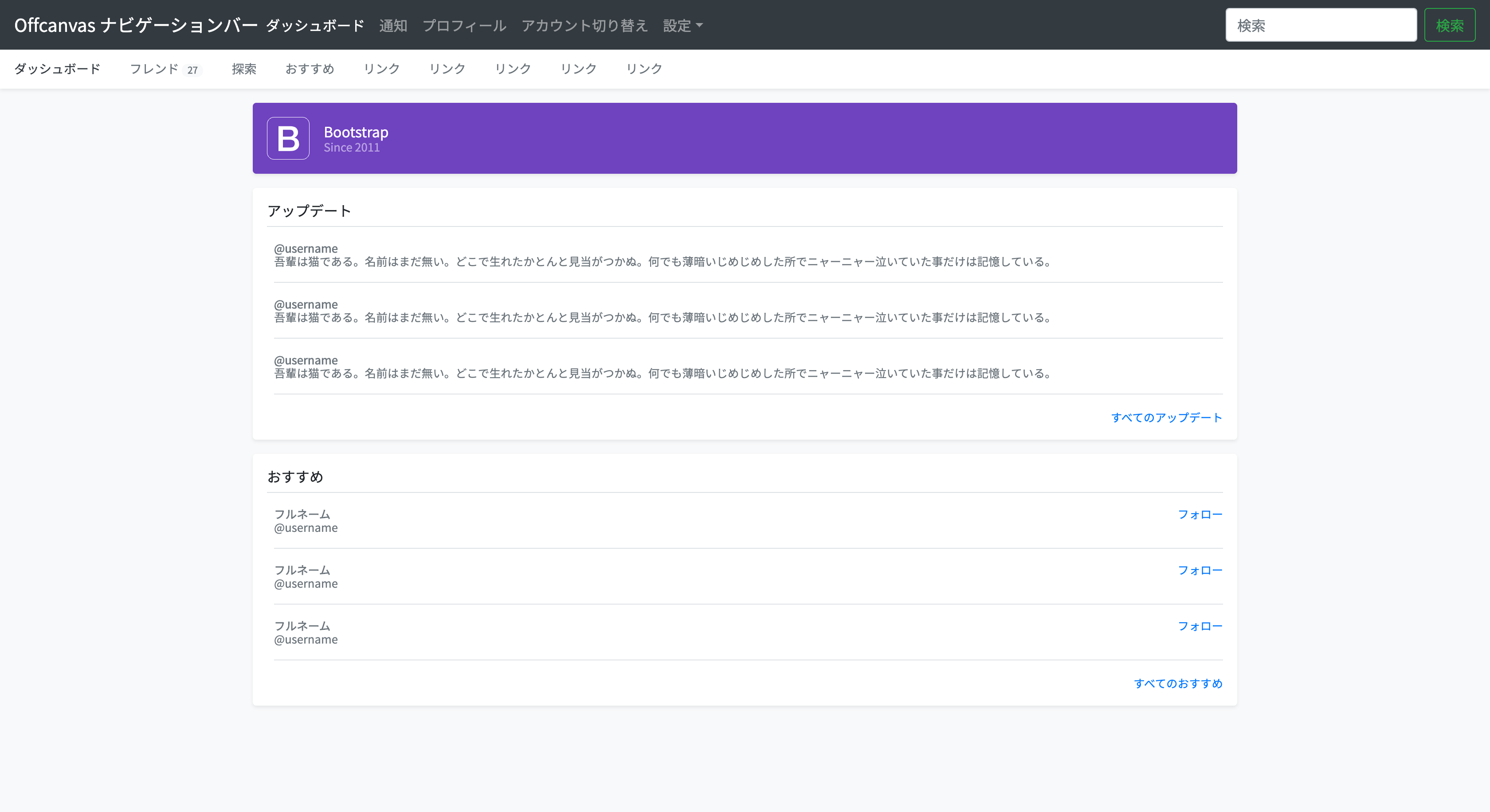
Offcanvas
画面幅に応じて, navbar がスライドする offcanvas メニューに変化する例です。