
Album
Simple one-page template for photo galleries, portfolios, and more.

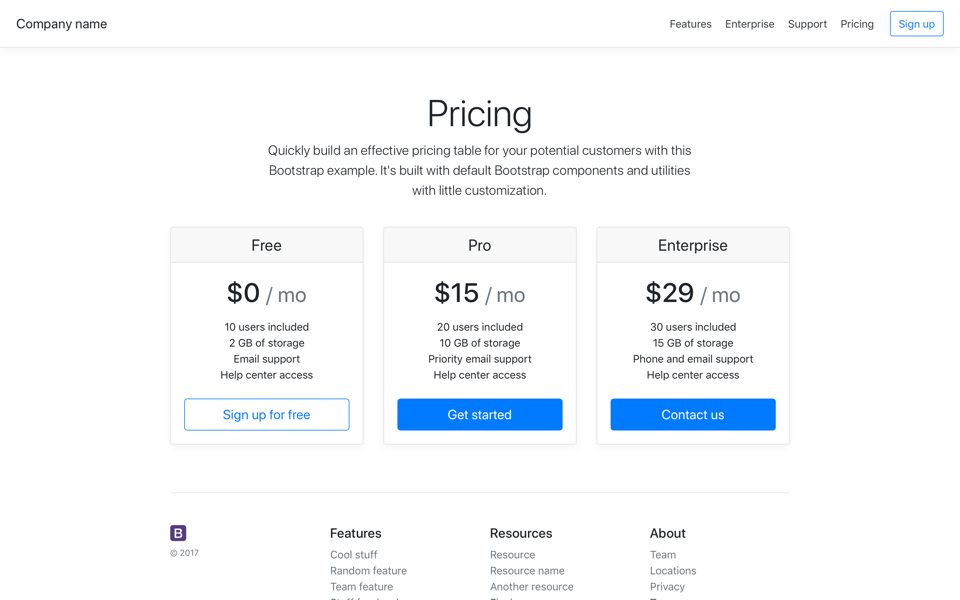
Pricing
Example pricing page built with Cards and featuring a custom header and footer.

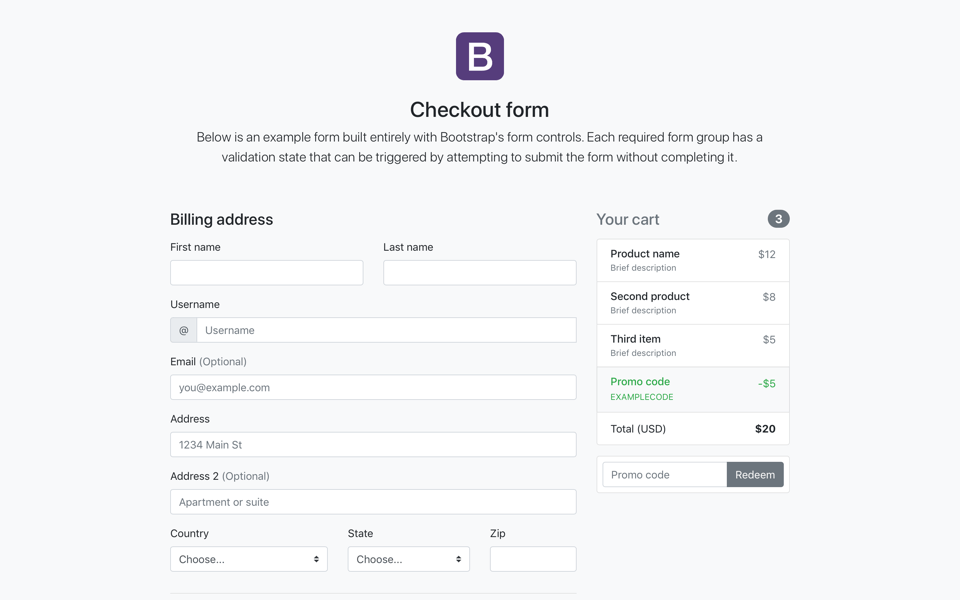
Checkout
Custom checkout form showing our form components and their validation features.

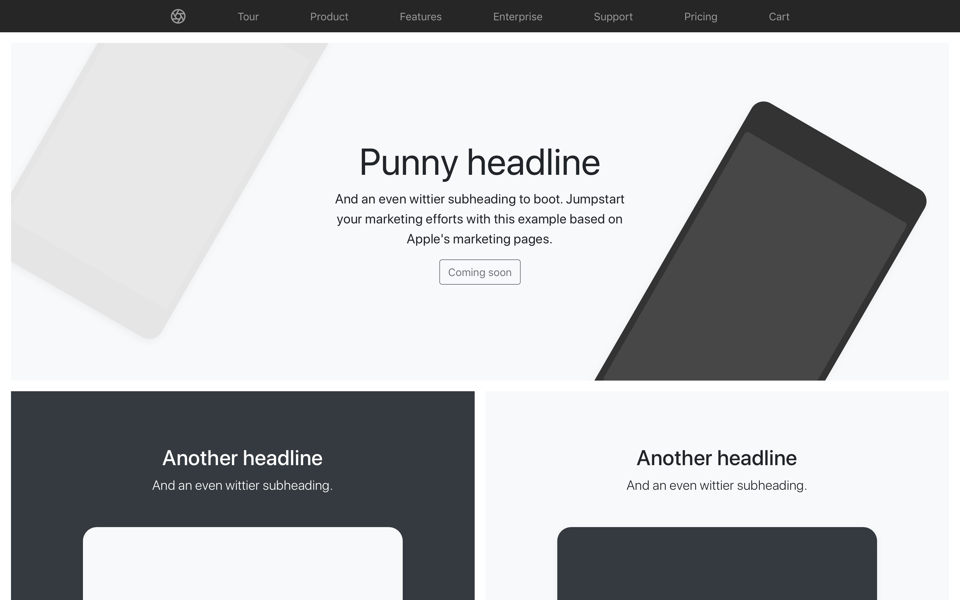
Product
Lean product-focused marketing page with extensive grid and image work.

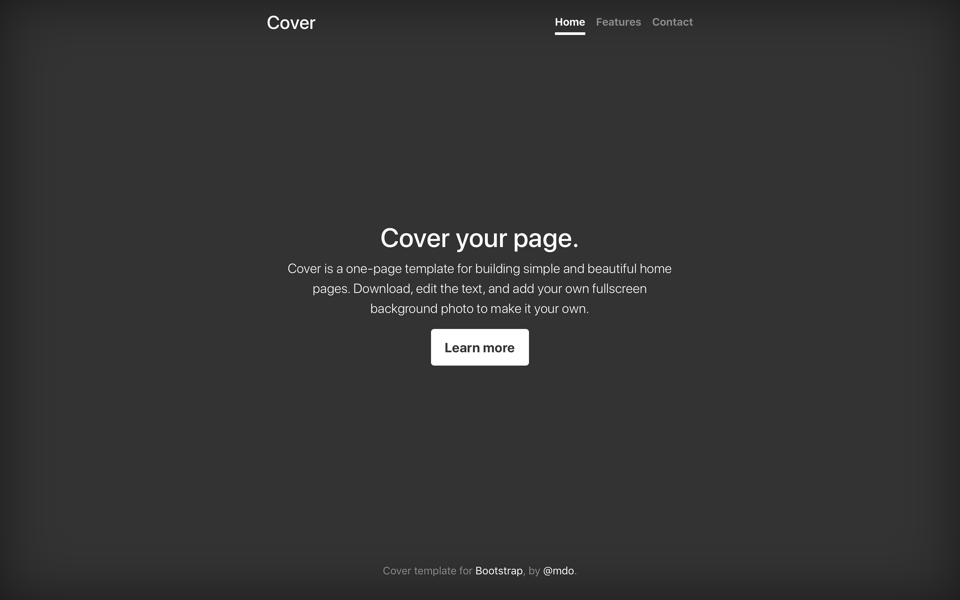
Cover
A one-page template for building simple and beautiful home pages.

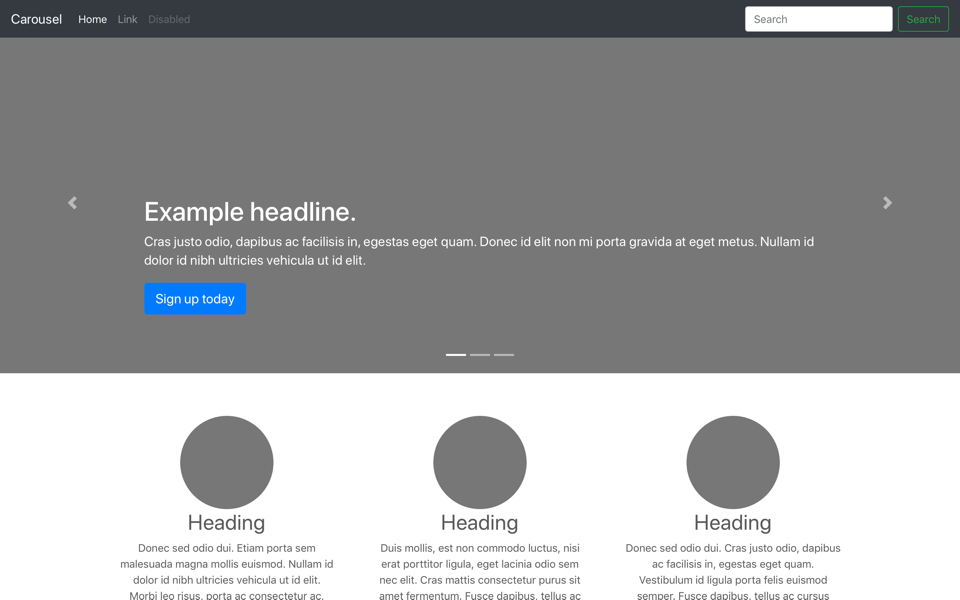
Carousel
Customize the navbar and carousel, then add some new components.

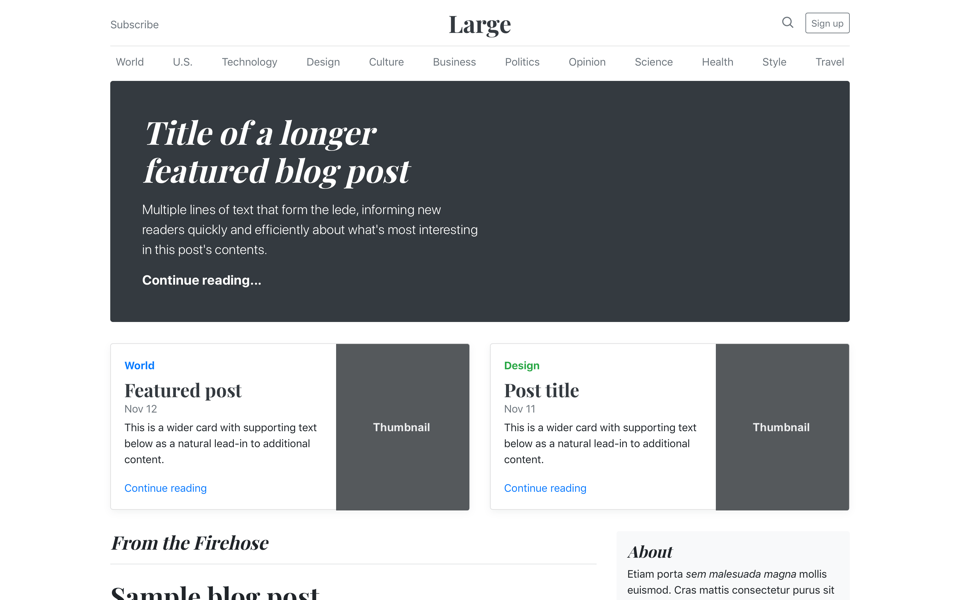
Blog
Magazine like blog template with header, navigation, featured content.

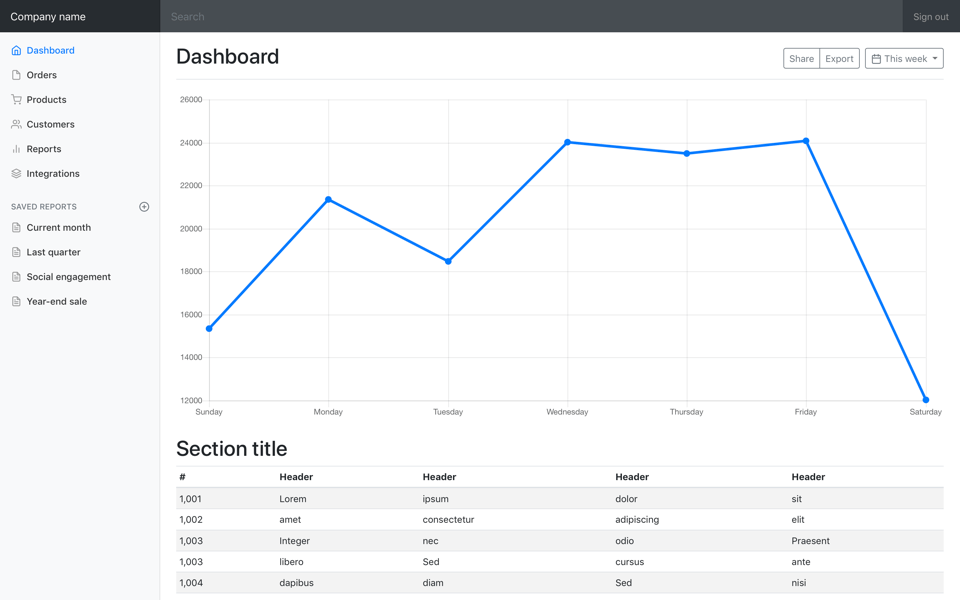
Dashboard
Basic admin dashboard shell with fixed sidebar and navbar.

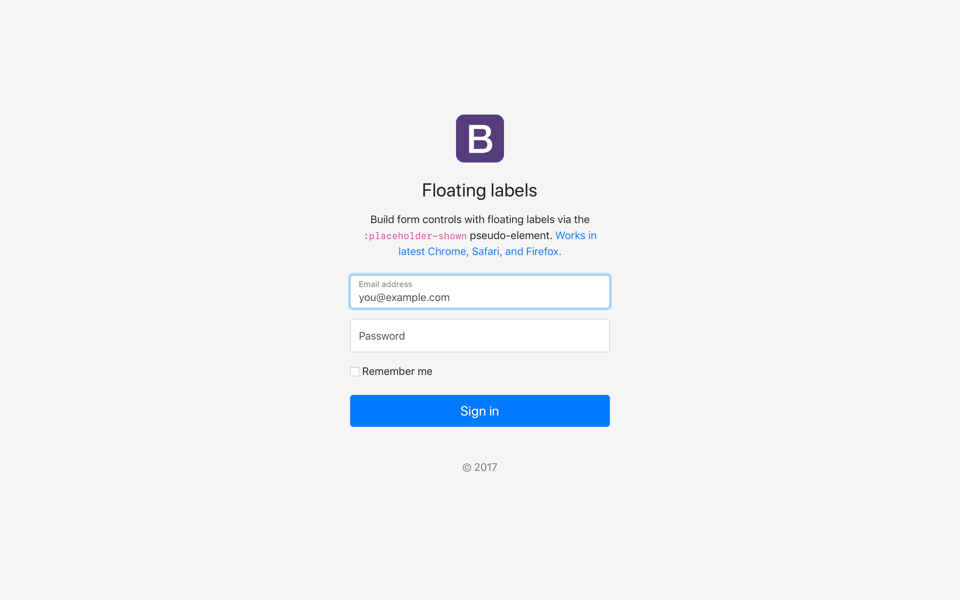
Sign-in
Custom form layout and design for a simple sign in form.

Sticky footer
Attach a footer to the bottom of the viewport when page content is short.

Sticky footer navbar
Attach a footer to the bottom of the viewport with a fixed top navbar.